Categories for Website
After Belonging: Identity
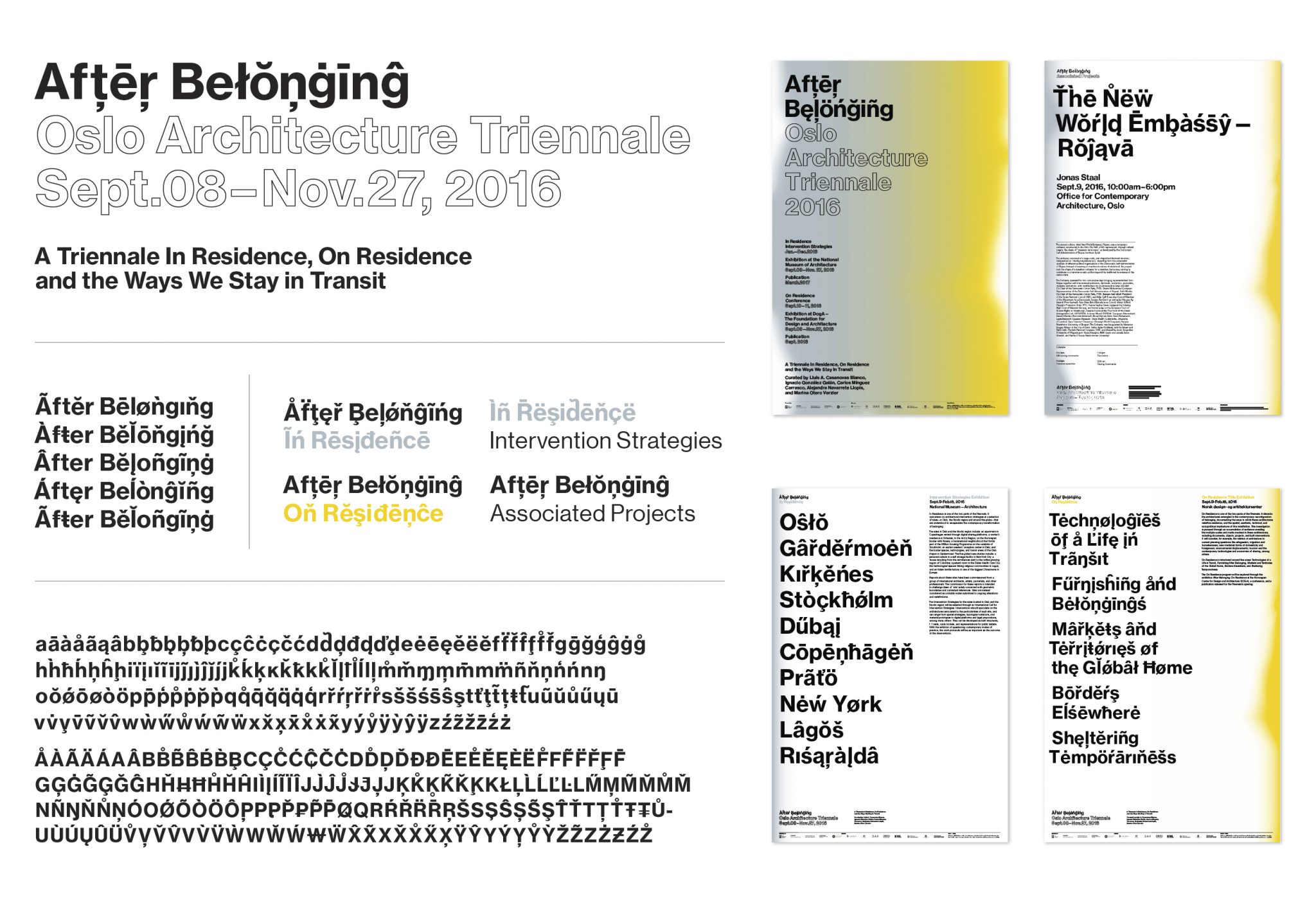
From Sept. to Dec. 2016, After Belonging, the Oslo Architecture Triennale opened to the public, with 2 exhibitions, a publication, and 3 months of various events in Oslo.
The curatorial idea of ‘After Belonging’ looks at the architectural concept of ‘residence’ in the current state global transitions — from cruise ships as floating cities, to refugee housing and displaced populations — in essence, the condition of not belonging to one place.
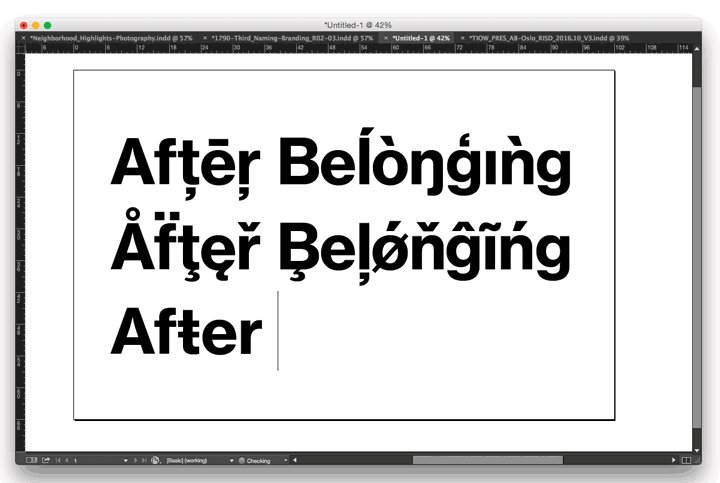
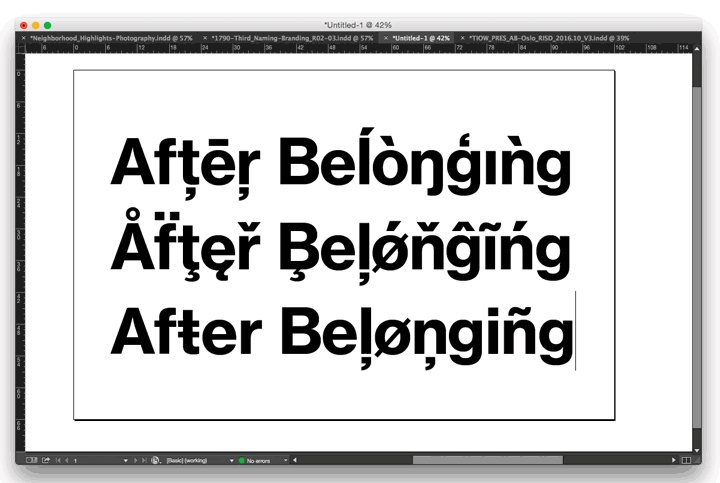
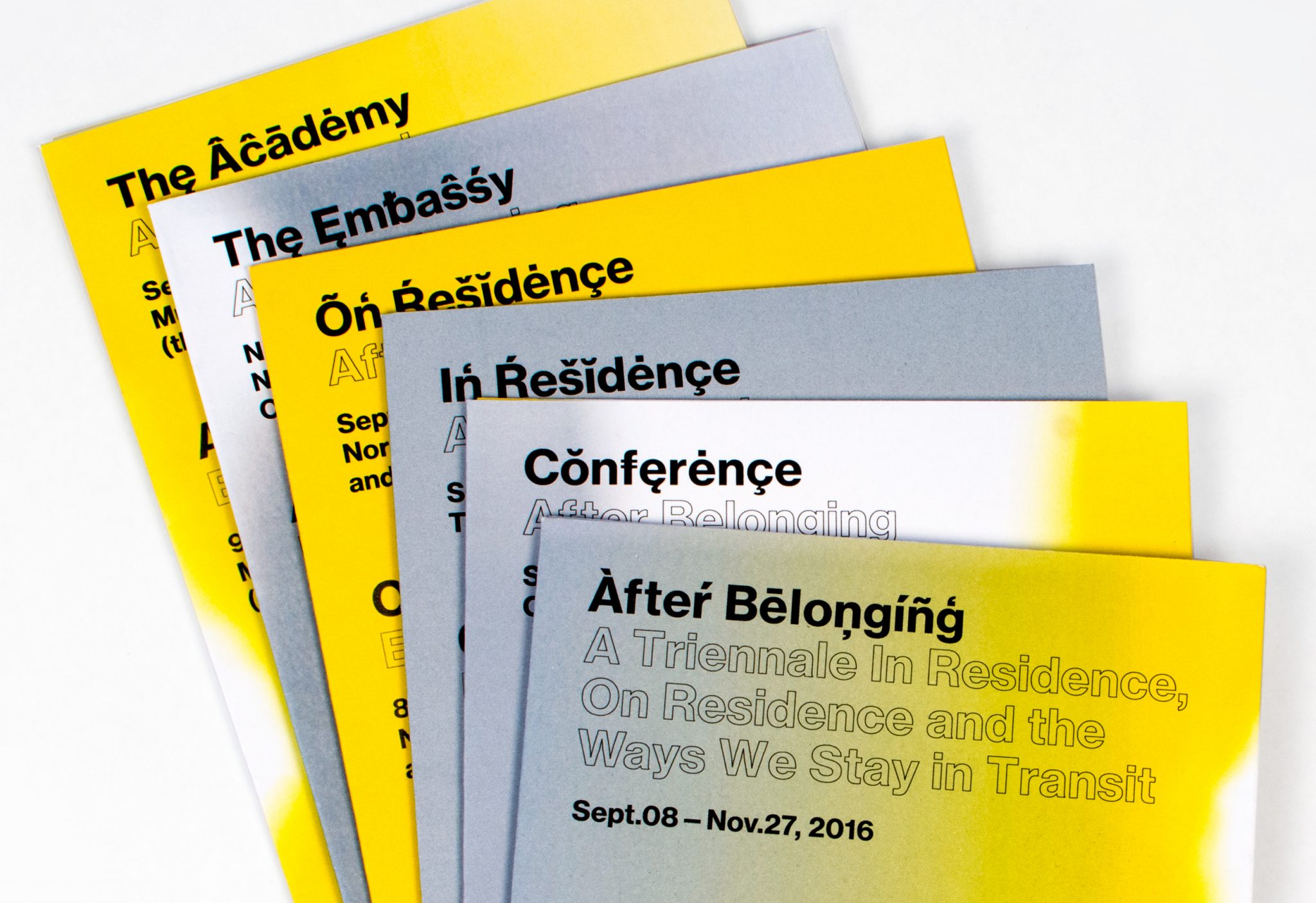
For the graphic identity, we created a typographic world that would be at once universally recognizable and yet unfamiliar. If language you speak defines where you belong, this language belongs to no place.
The identity employs a modernist typographic base, and uses all of the diacritical marks in the font. We created a script that randomly selects each glyph to maximize combinations. The diacritical marks are the primary identity marker for the triennale, there was no ‘logotype’ file or branded mark. Colors appear as gradient flushes of yellow and grey, highlighting the different components of the triennale programming.
The identity was deployed over the triennale’s multiple formats — exhibition graphics, signage, print collateral, totebag, and a 400-pg catalog and archive of the triennale with original work and essays.
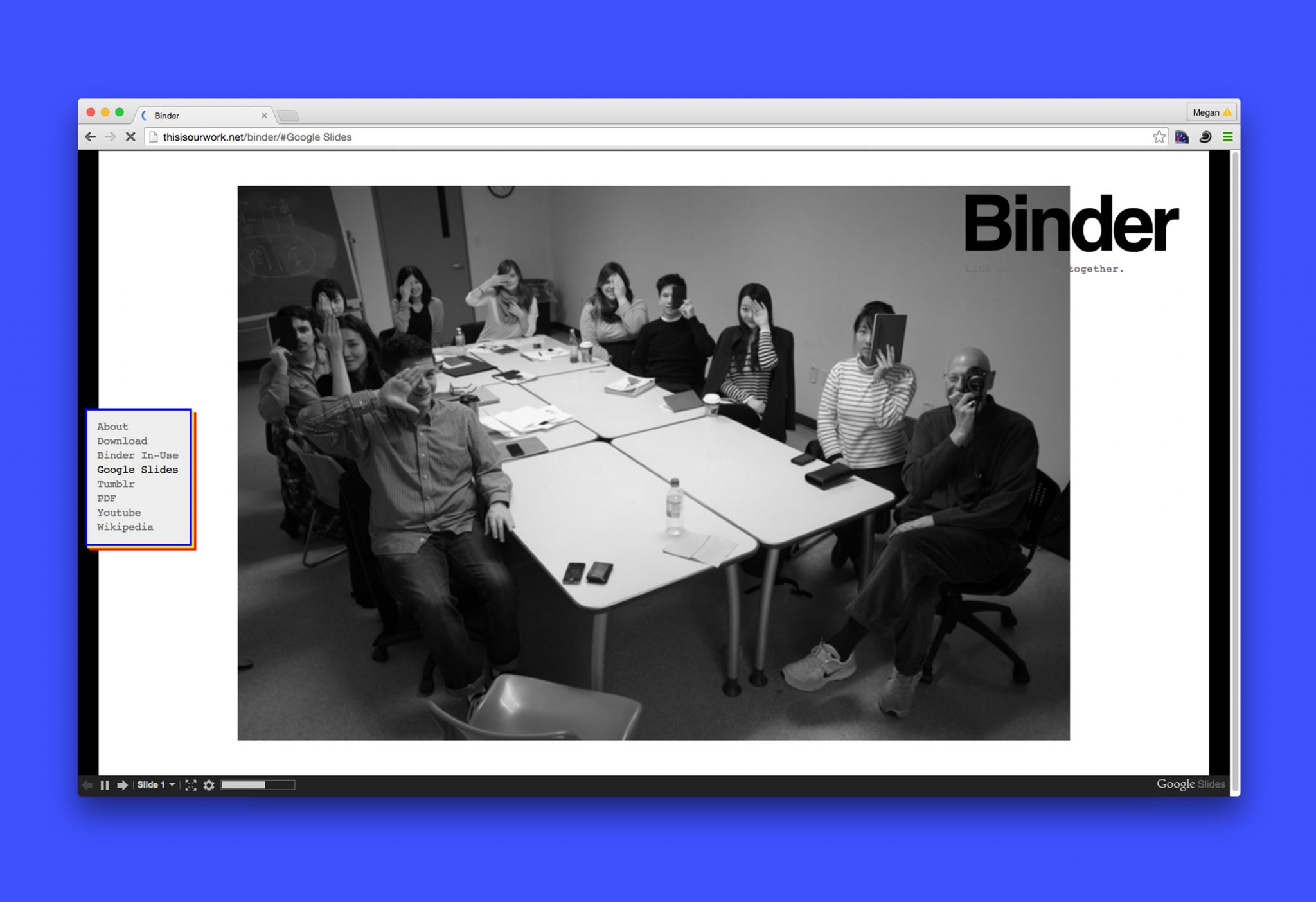
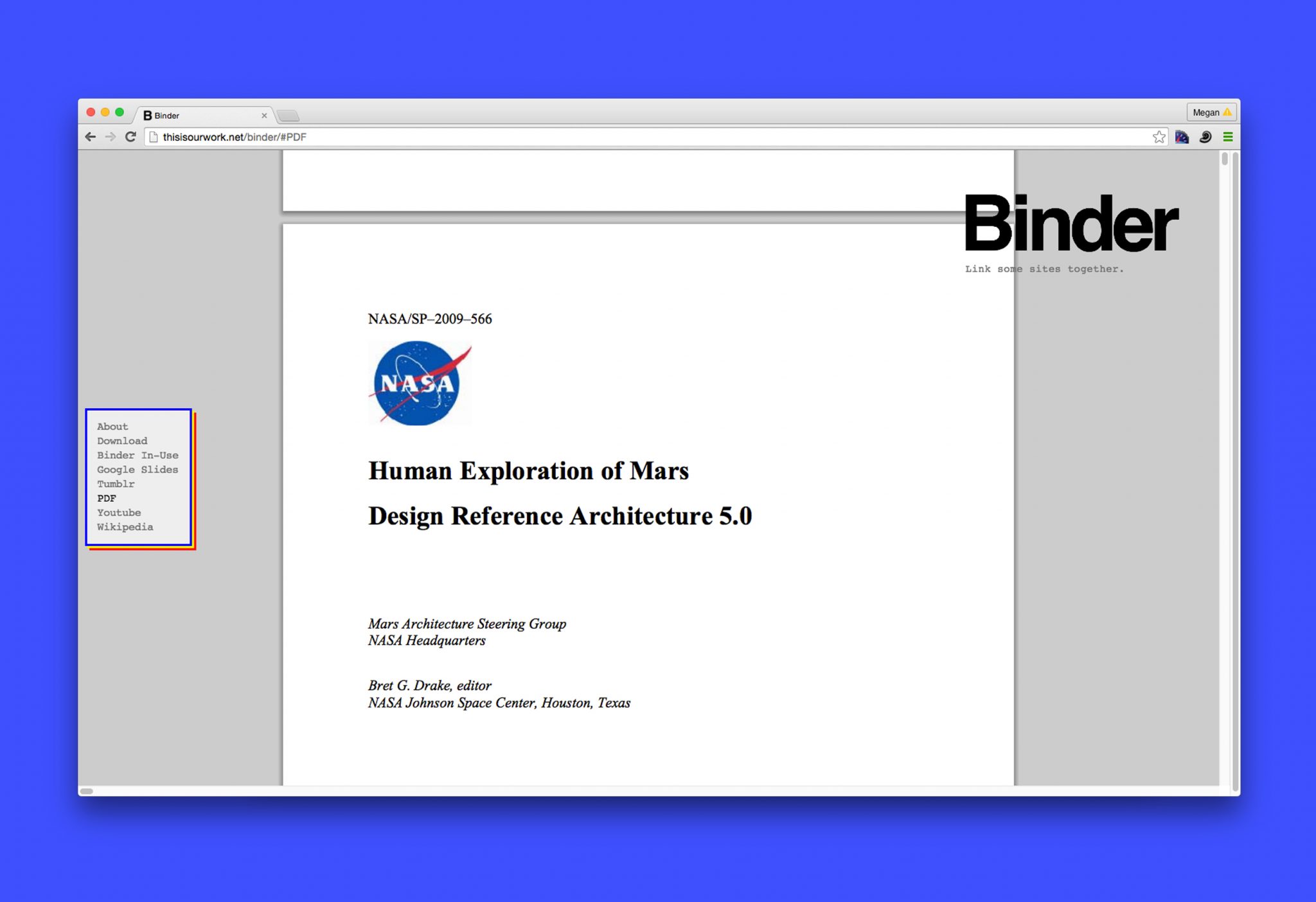
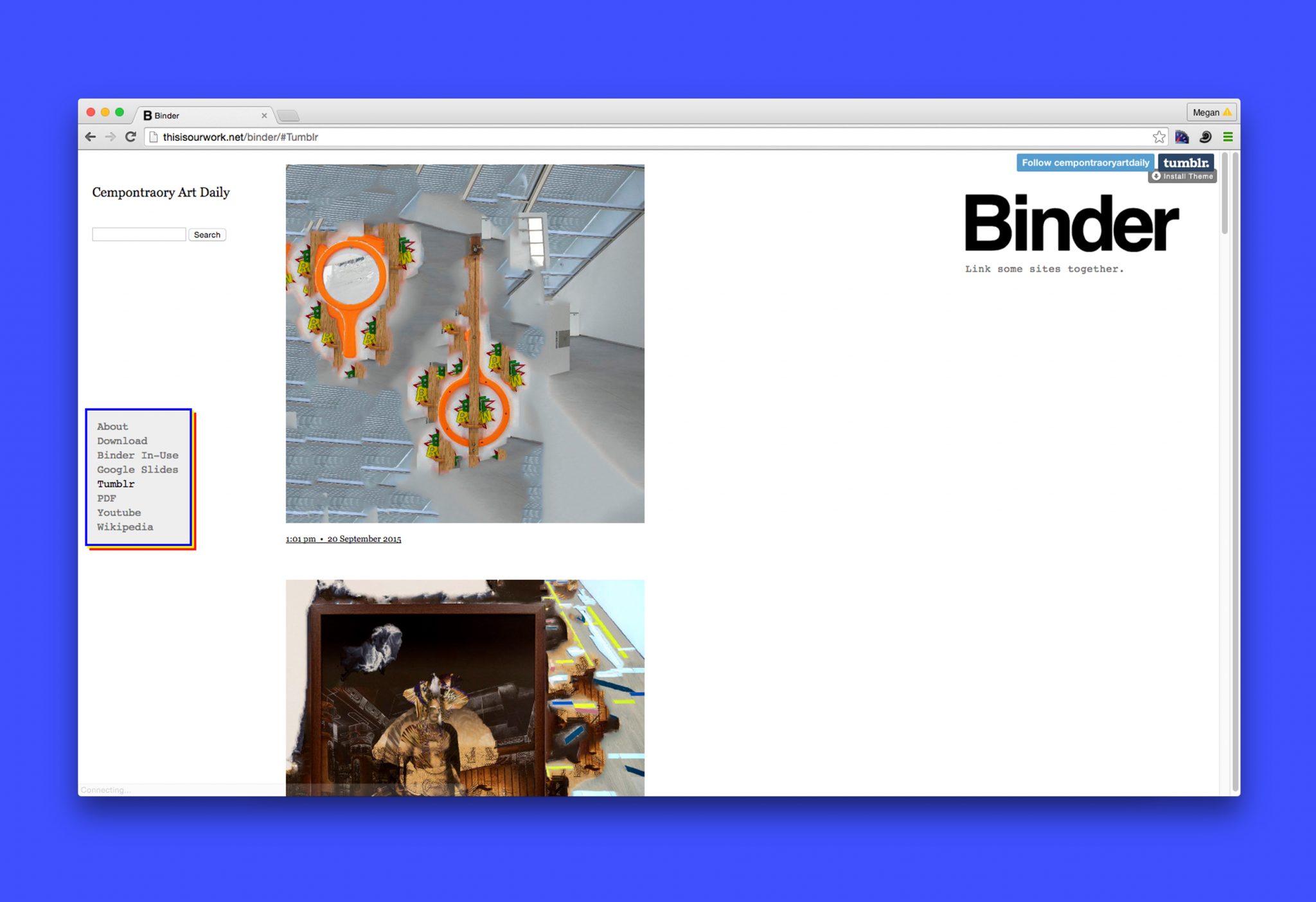
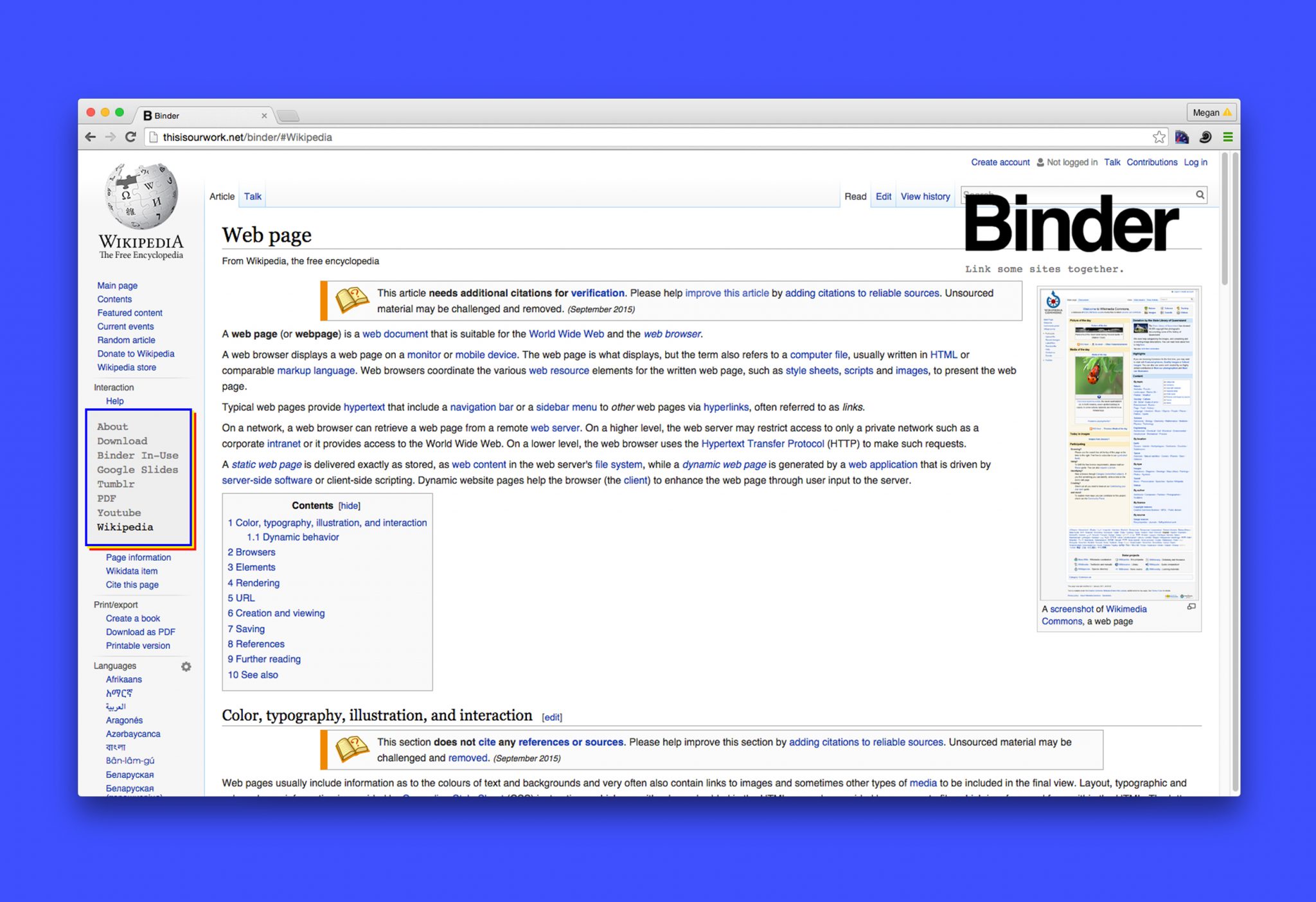
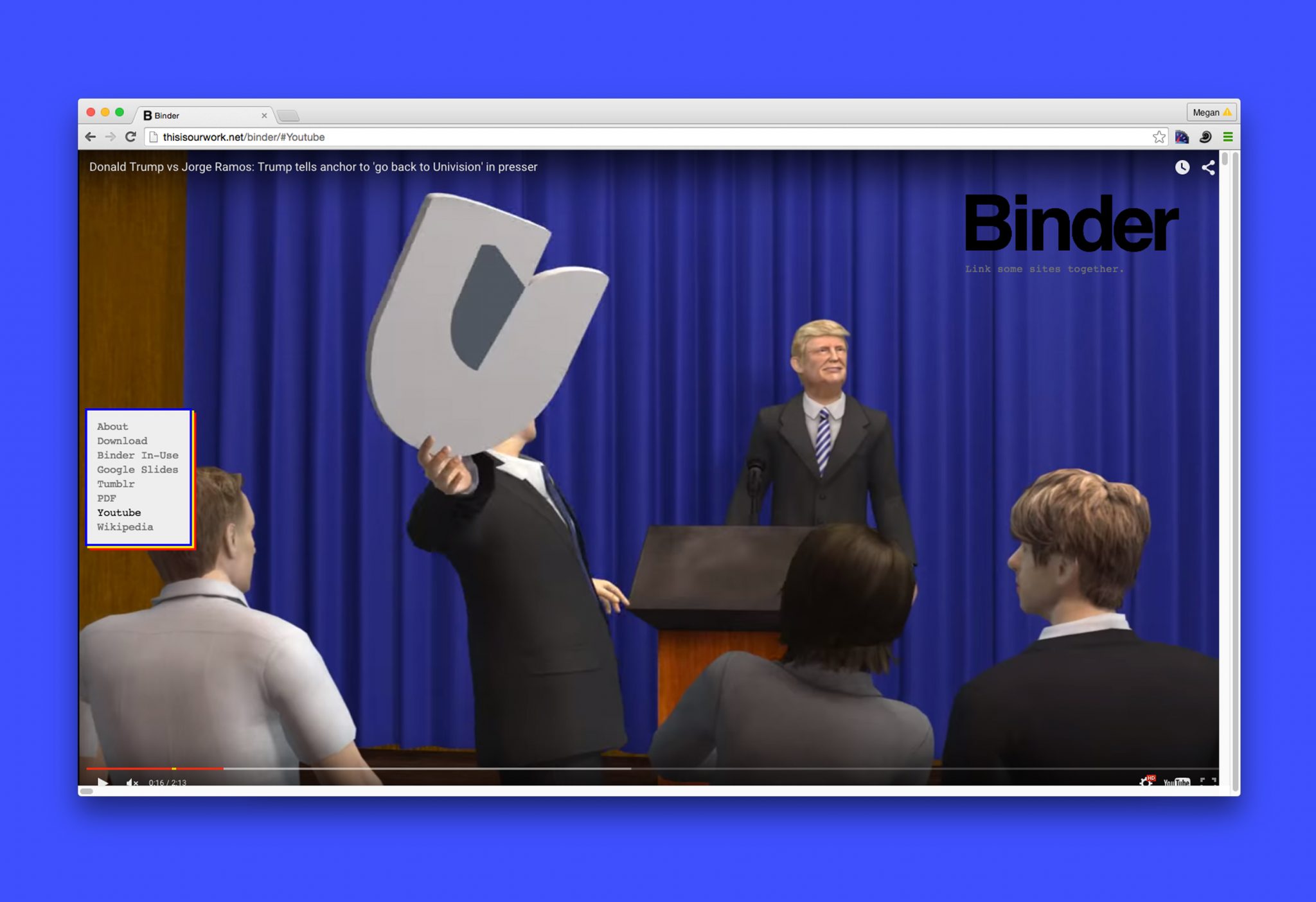
Binder Web Template
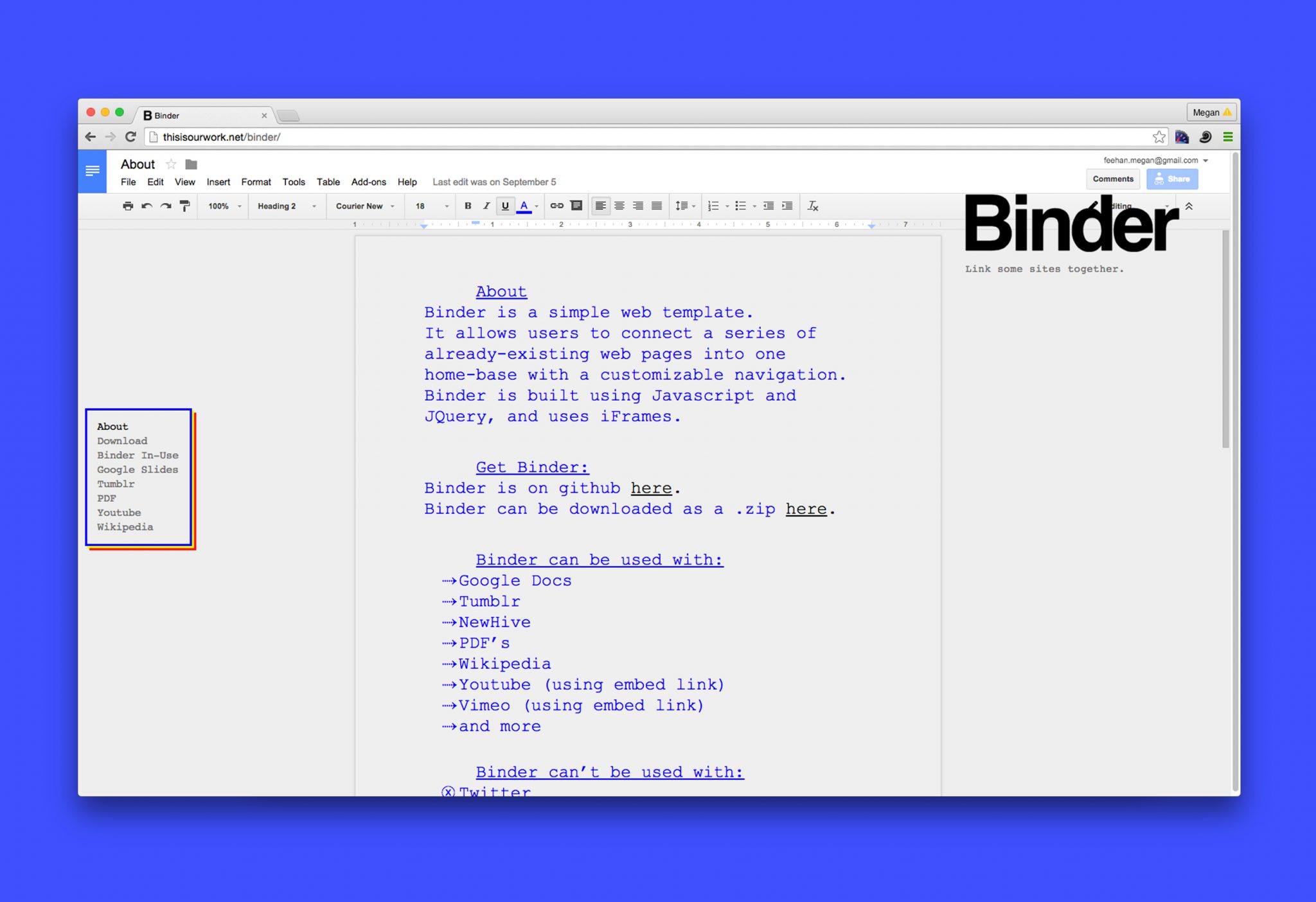
Binder is a free web template that we designed with Clement Valla. The template is an expanded idea from our website design for Interrupt 3, where the site was built on top of a Google Document. We wanted to design a website that is a simple navigation layer on top of an already-existing web format — and made this idea usable with the full Google suite, and also Tumblr, PDF’s, Wikipedia, YouTube. Binder isn’t a holder of content but a link, or a hub, that binds other sites together.
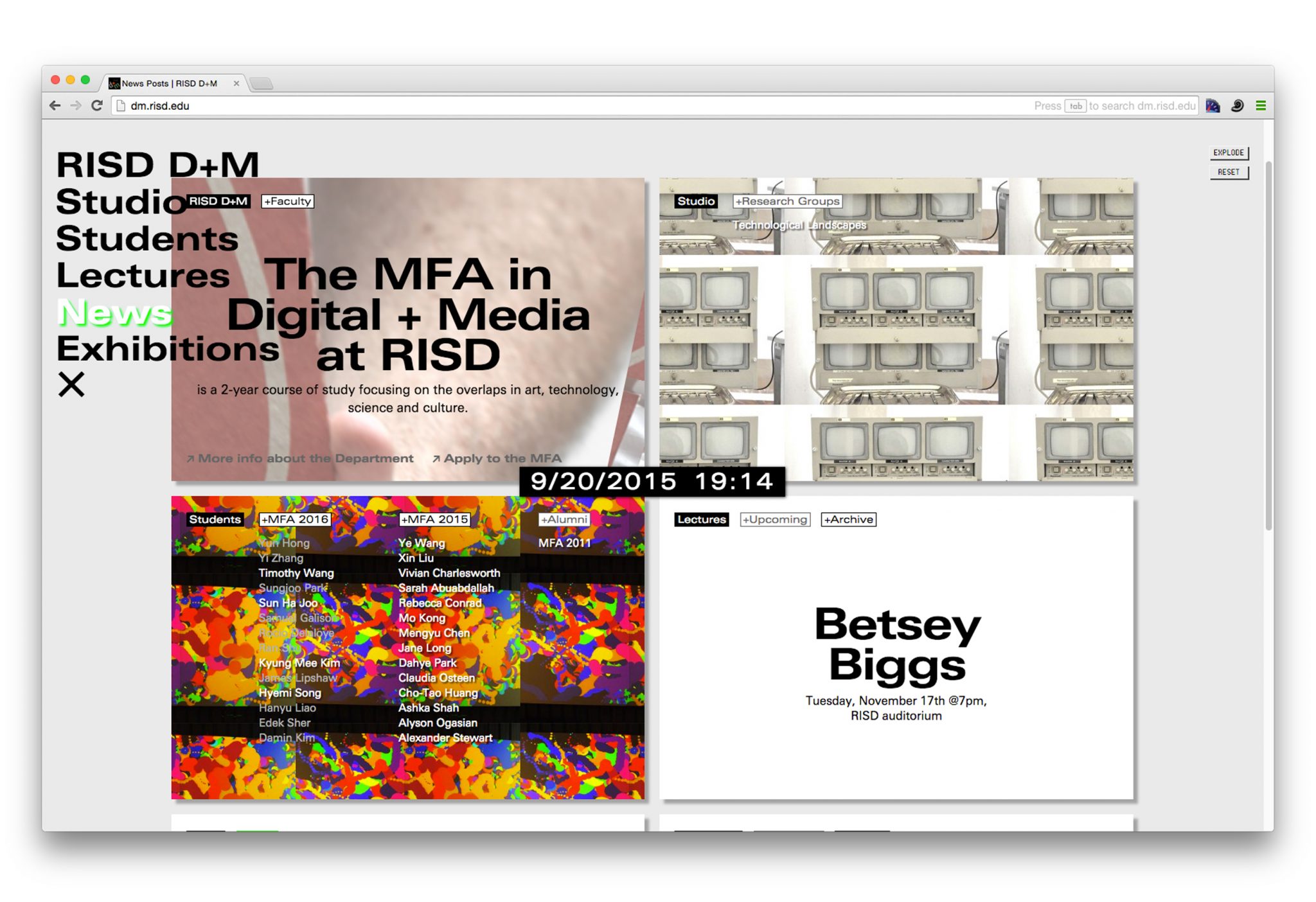
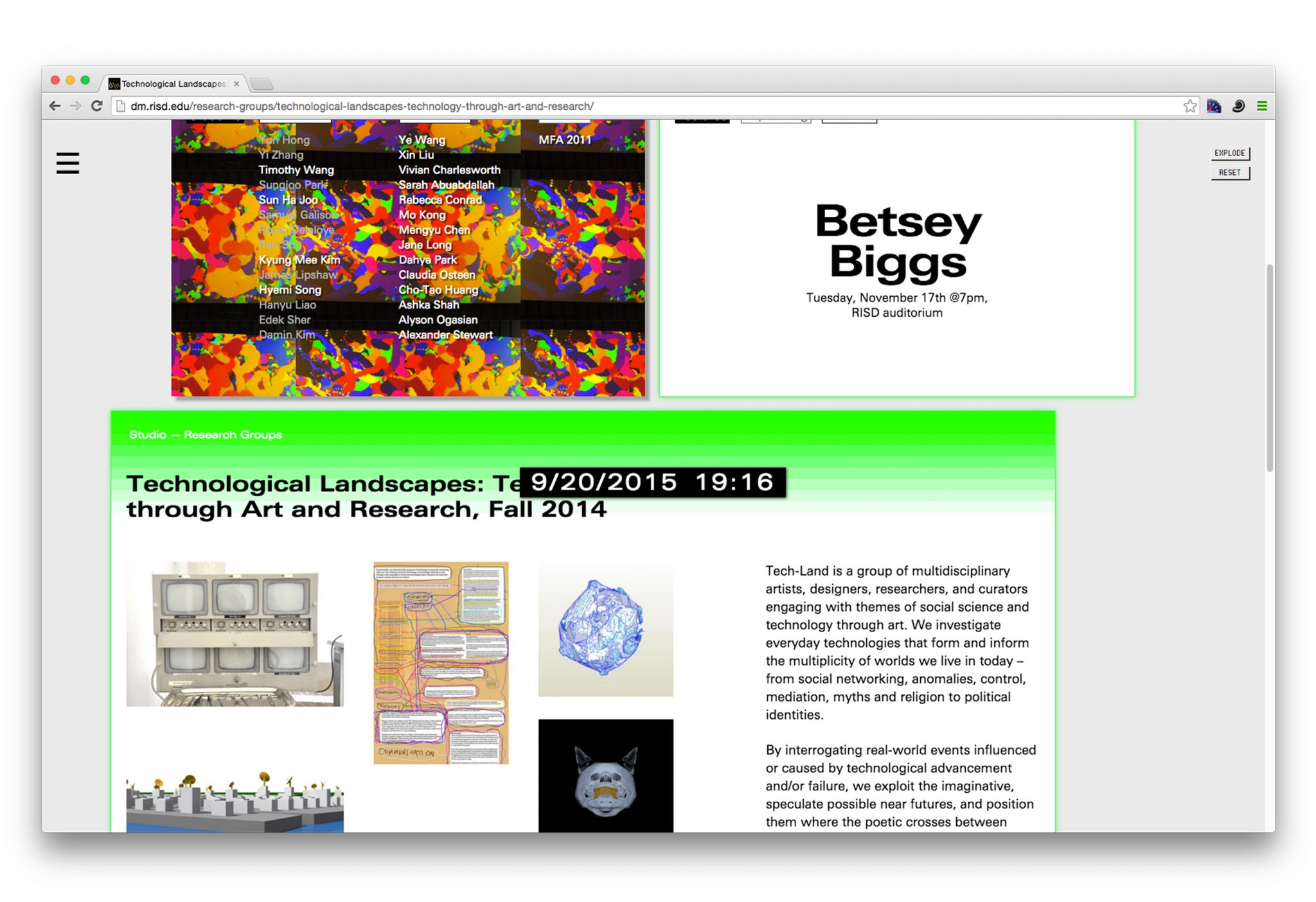
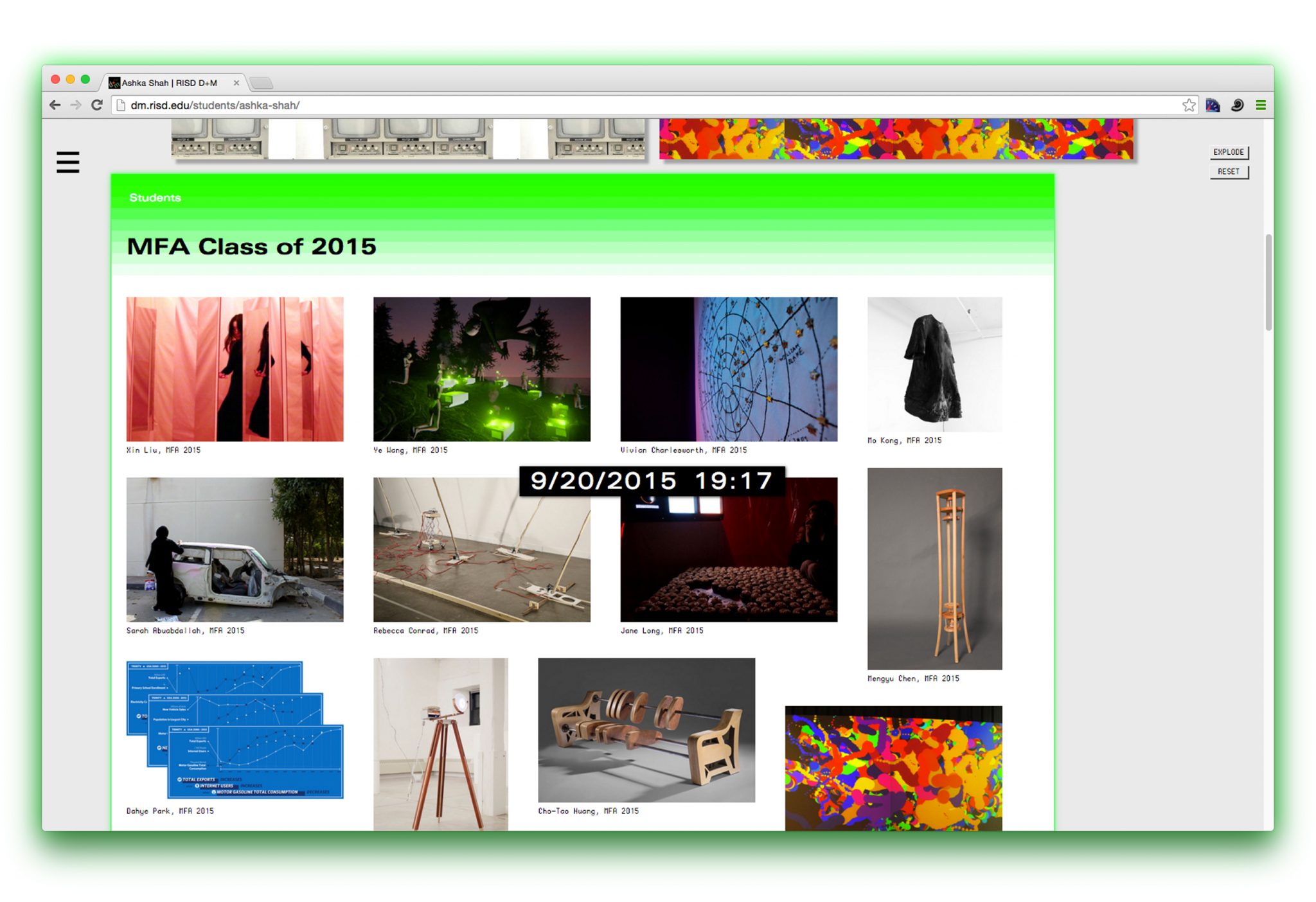
RISD Digital+Media Dept. Website
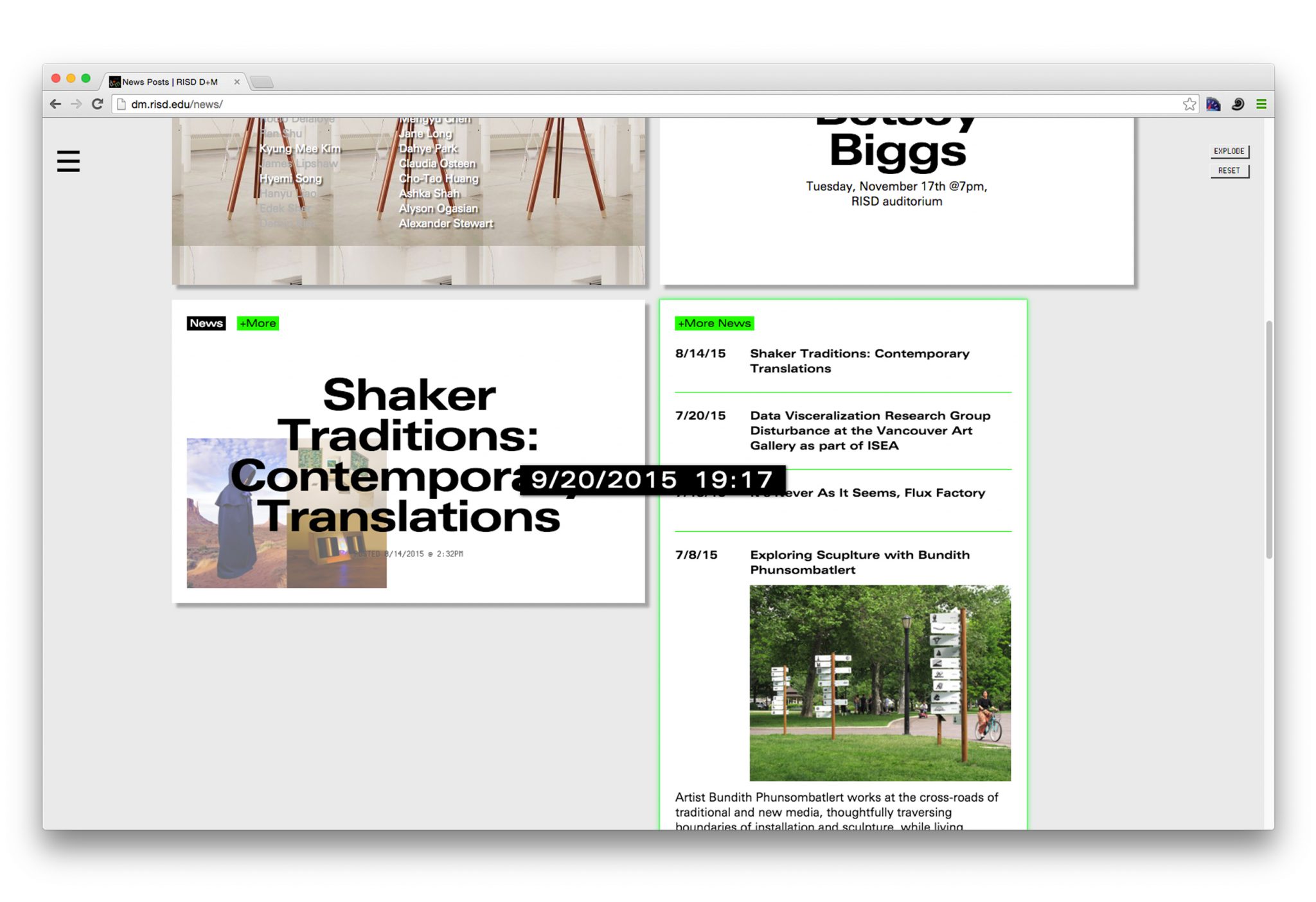
In 2014 we were approached by the Digital + Media department at RISD to design an experimental and playful website that could encapsulate the energy of the department. The site was conceived as a window into the department’s current activities by students and visiting artists and lecturers, and acts as a kind of ‘dashboard’ of up-to-date goings-on. In this way, the site is a place for current students to see and participate in the activities; prospective students get a view into the atmosphere of the department, rather than the standard how-to-apply information of a departmental website. The site is a living archive of the activities and work, with sections for lectures, exhibitions, news, student and alumni pages and coursework pages.
The site is built as one centralized page, with each section opening a new window that dives deeper into more detail, rather than navigating to different pages. The ‘explode’ button opens all everything to get a full-picture and in-depth look at the Digital + Media universe. Multi-media functioning is supported, with lecture videos embedded into the site. The dashboards date and time bar supports the concept of the most recent look into the state of the department.
Interrupt 3: Language Art Conference
In the spring of 2015 Brown University hosted the third annual “Interrupt” conference, an event created by the Digital Language Arts program of the Department of Literary Arts. This conference explored ways that coding can create new forms of literature. The format of the conference included “Interrupt sessions” in which artists had five minutes to present their work but could be interrupted at any point by another presenter. In this way interruption itself became a protagonist, taking on various unexpected forms and playing with how people experienced interruption.
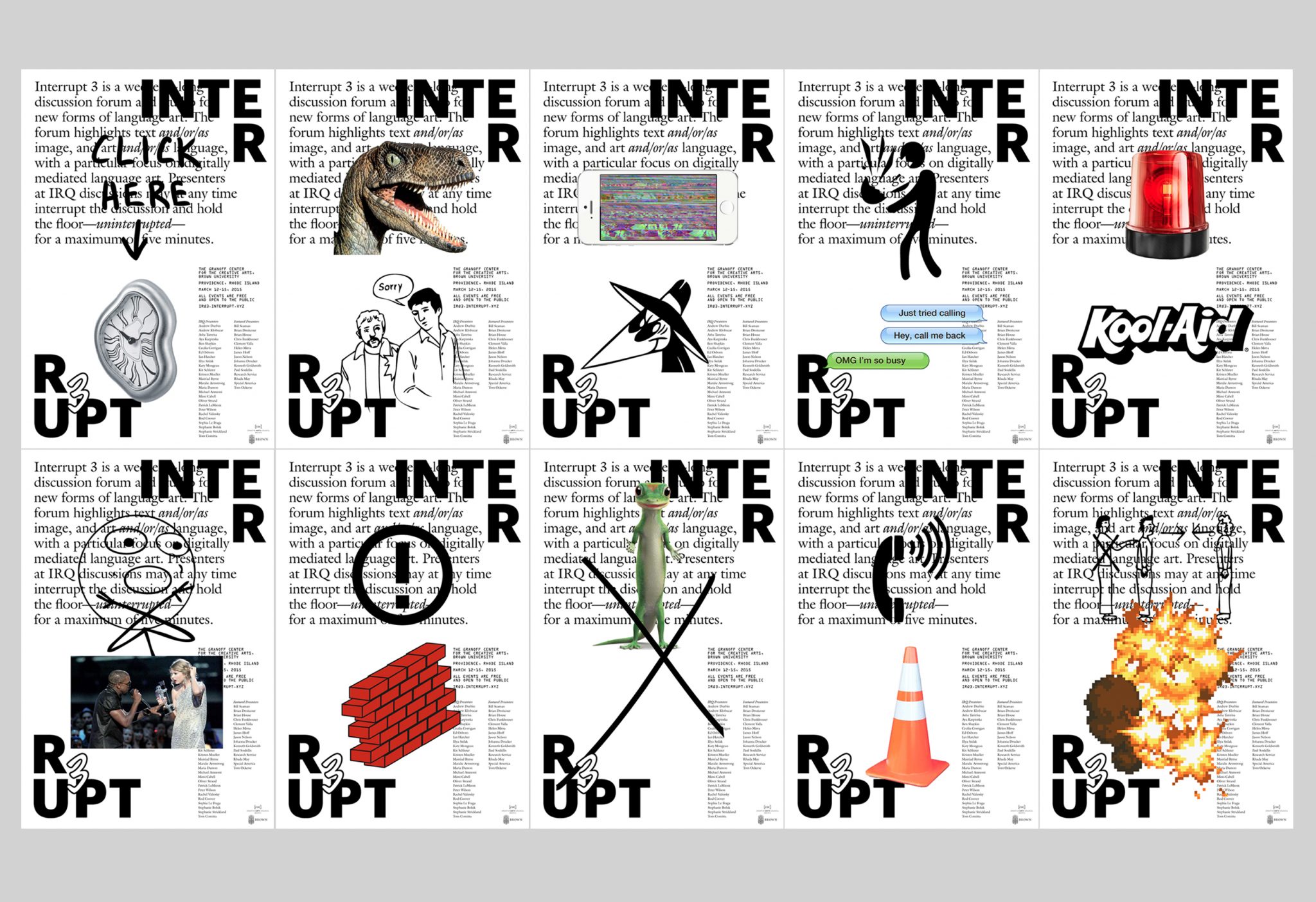
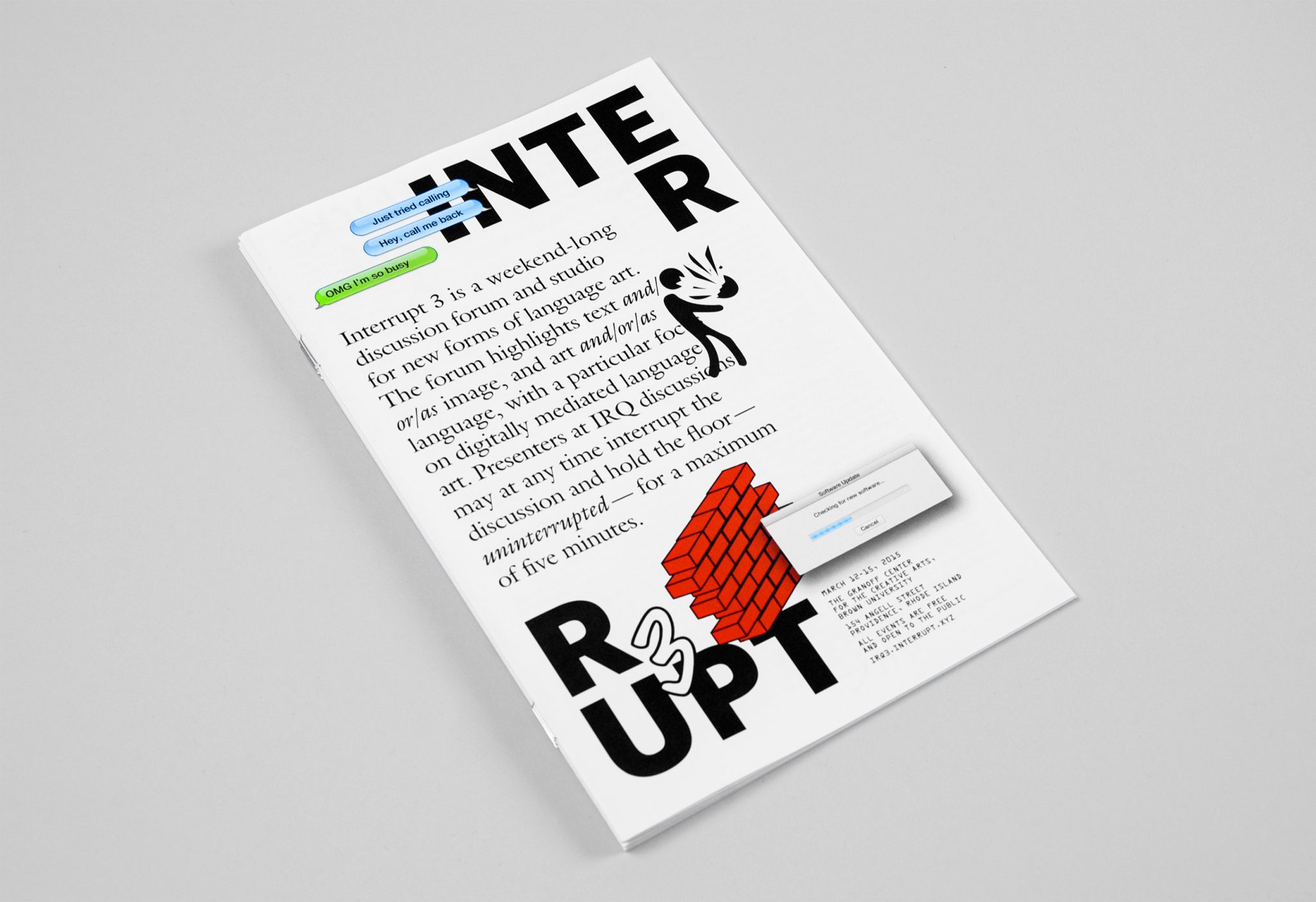
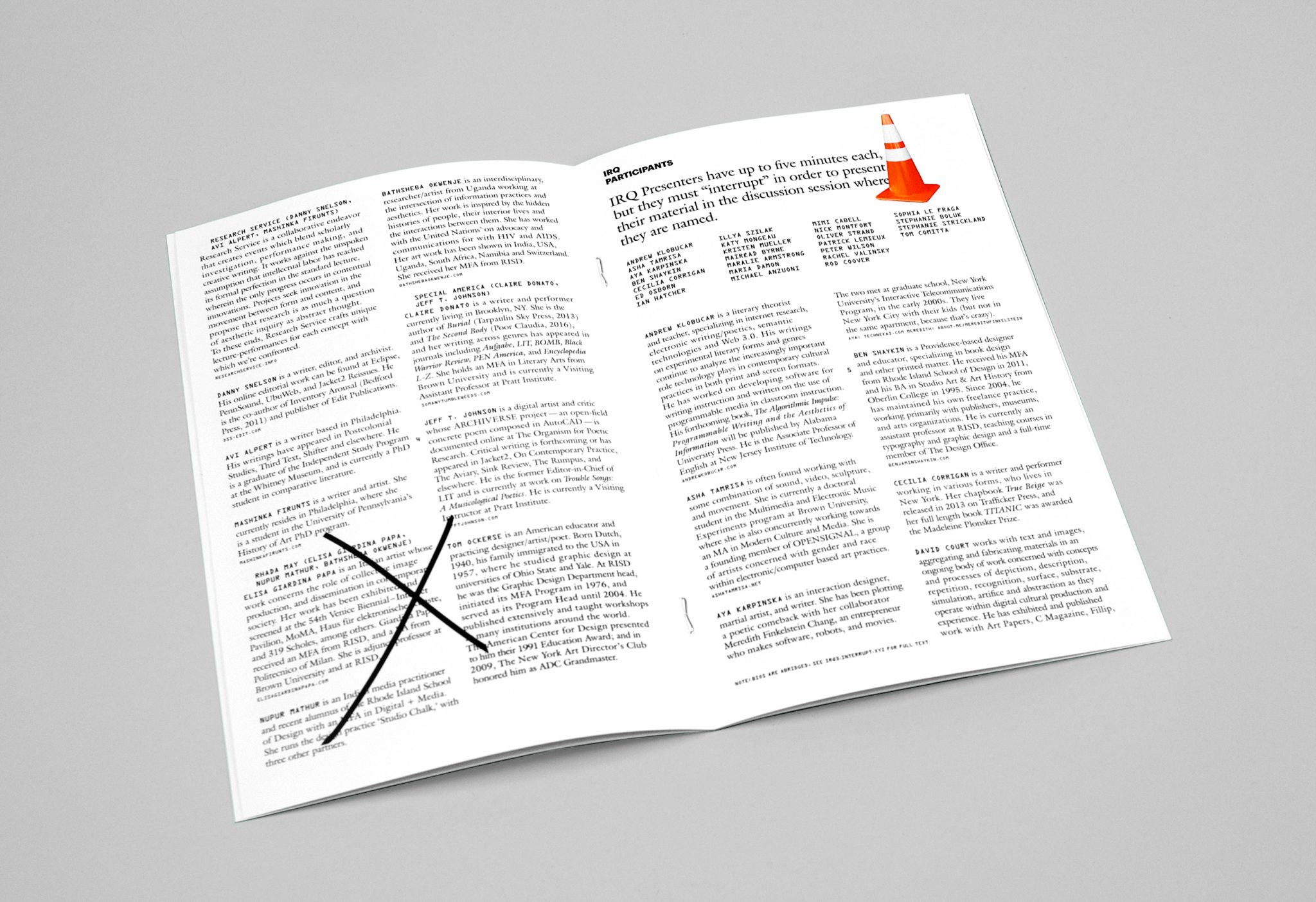
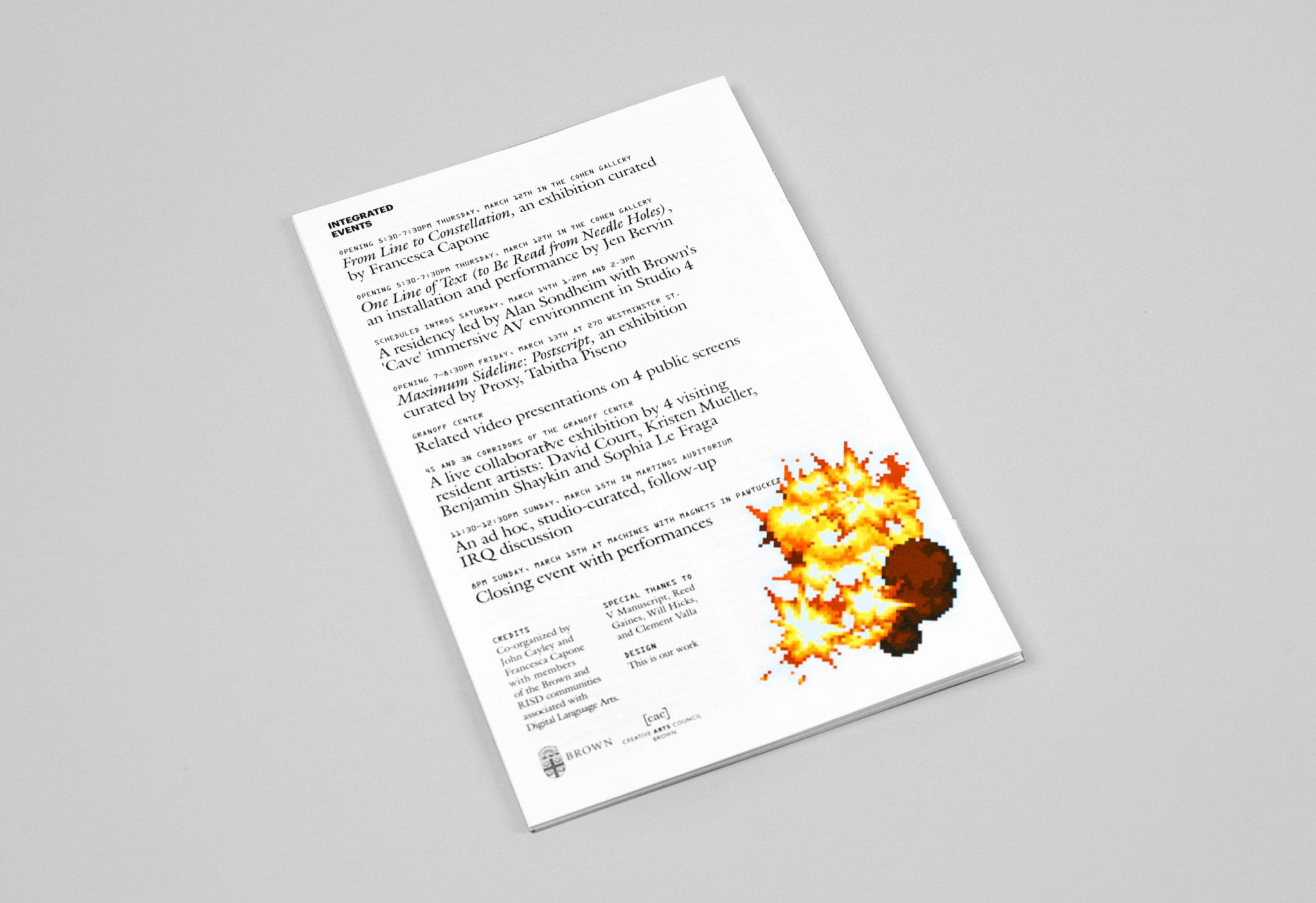
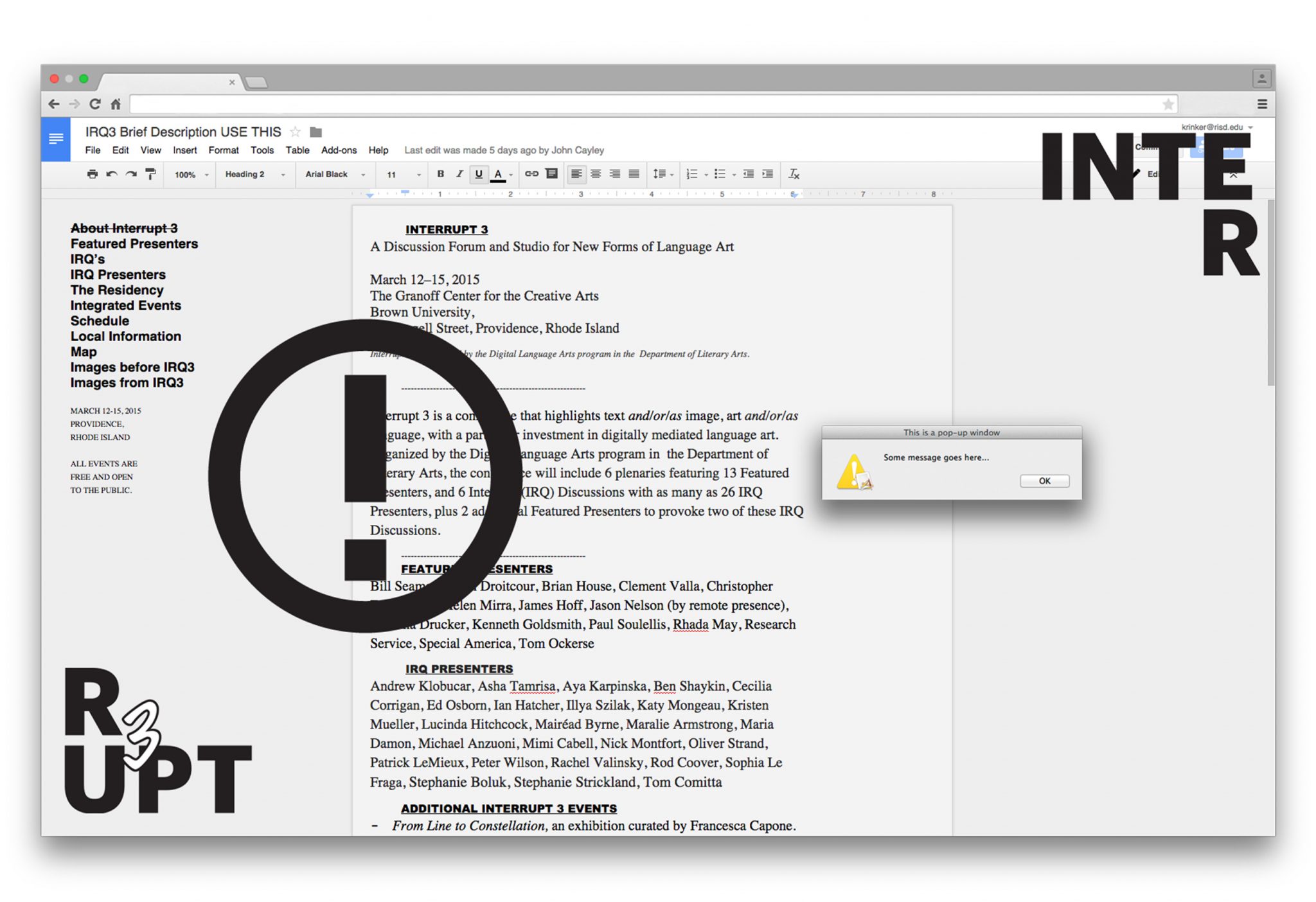
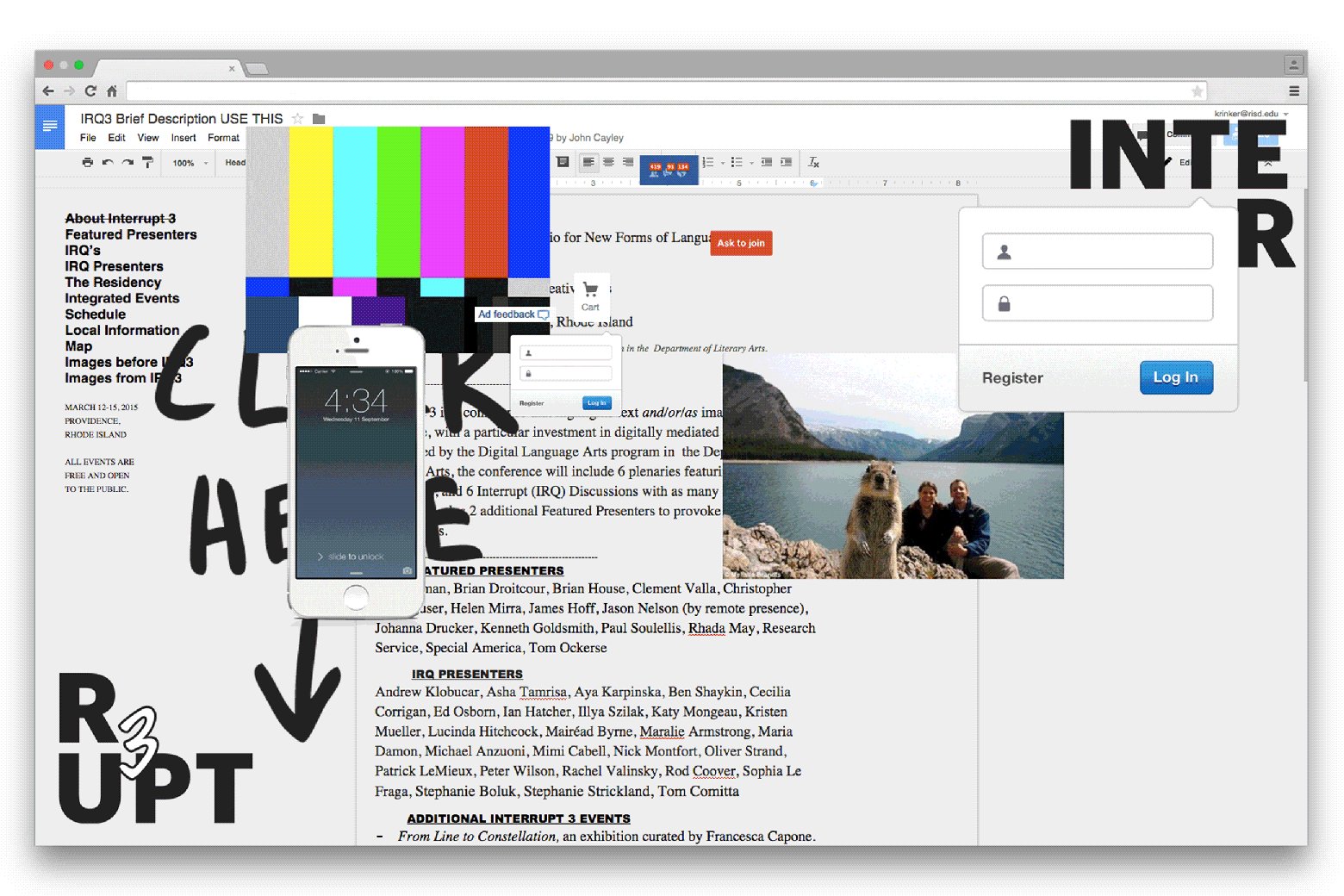
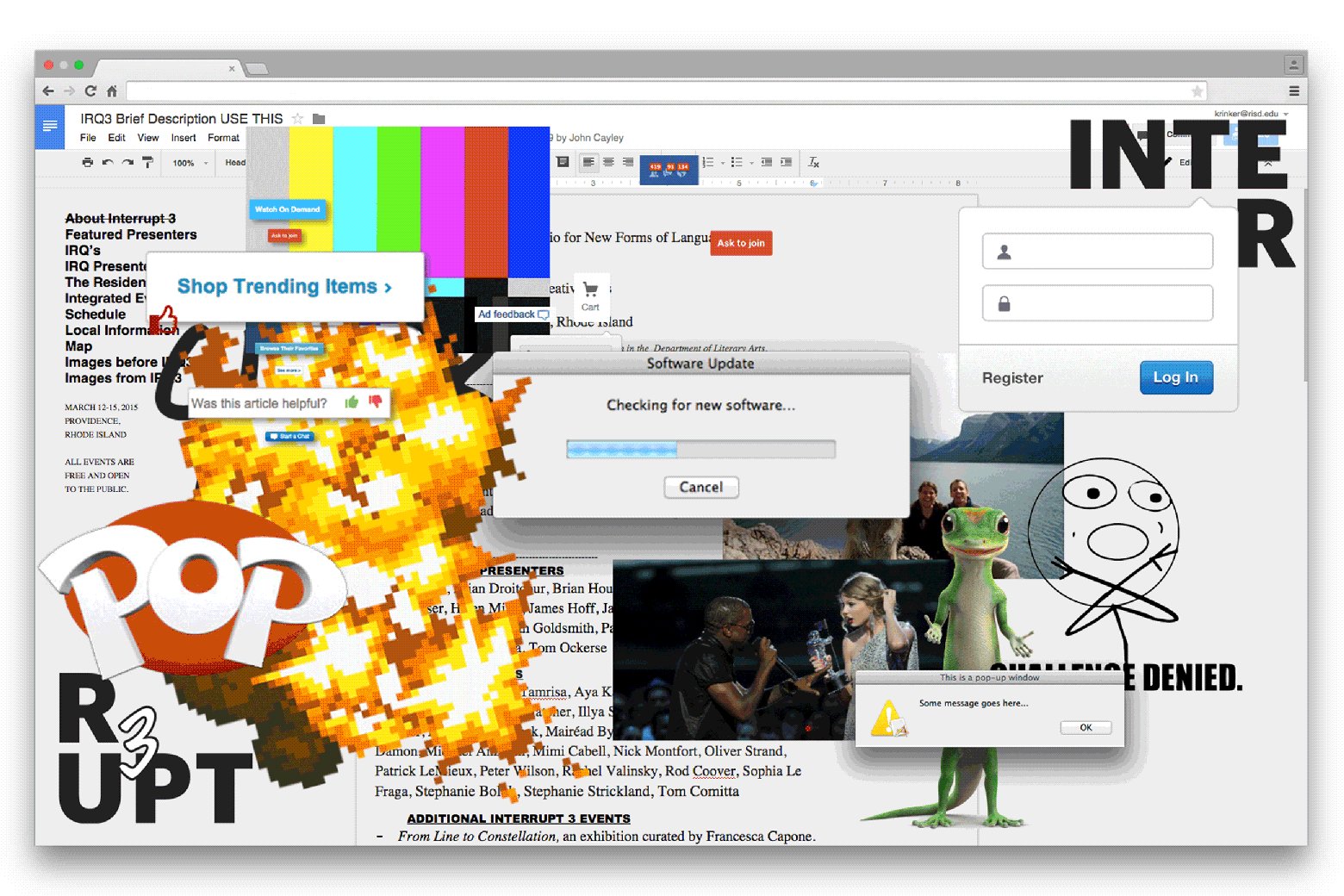
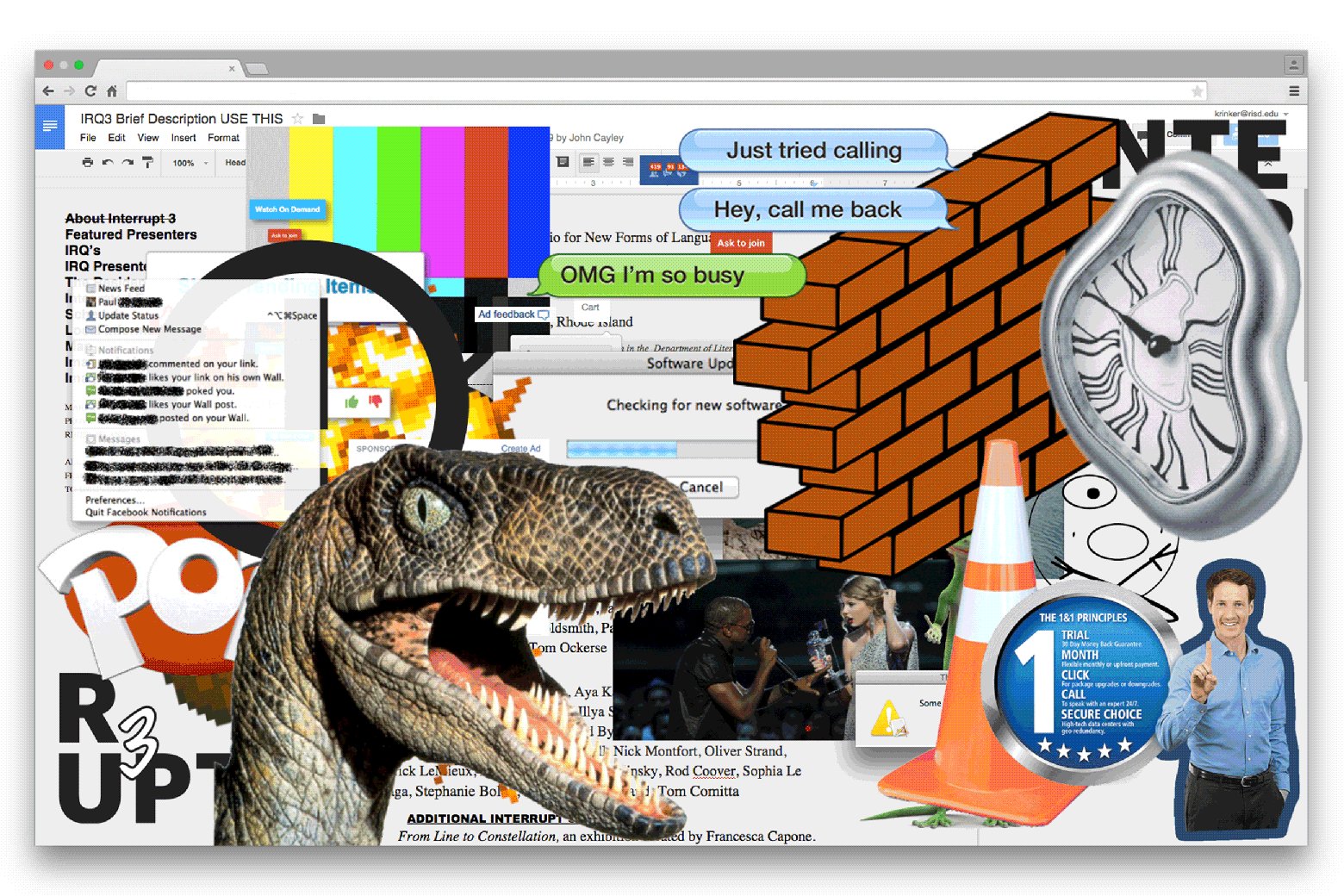
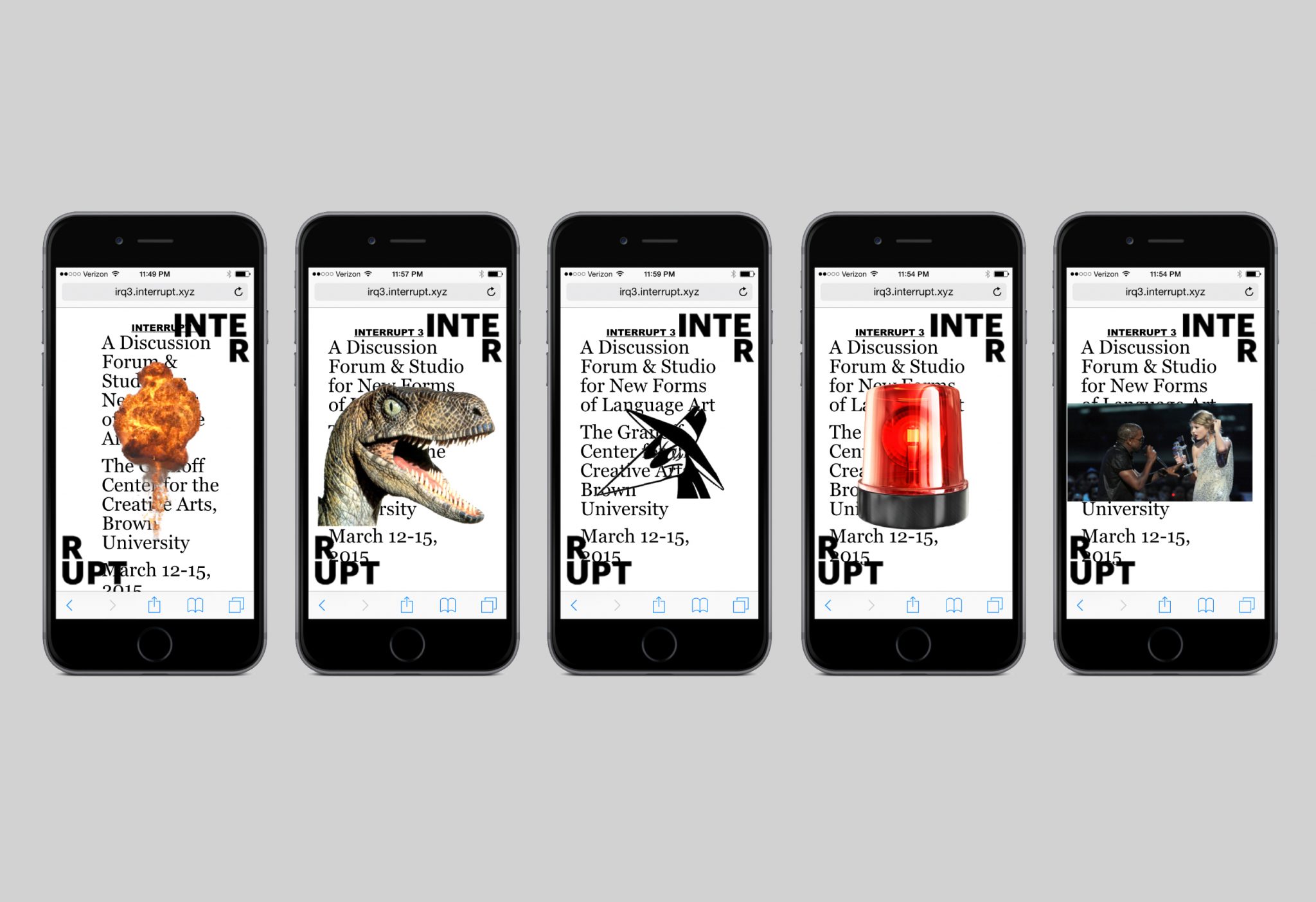
We were asked to create the identity of this event, including posters, a pamphlet, and the website. Two elements formed the core of the identity we would use throughout these materials: the logo with the word “Interrupt 3” split apart and in opposite corners, and seemingly random pop-up images that would appear actively on a screen or would surprise a reader on a printed page or surface.
Our posters feature background text that is covered by interruptions of the logo and pop-up images. We created ten different versions of this poster, each with a unique combination of an illustration and photograph as pop-ups. While the pop-ups might seem haphazard, they were actually placed systematically and posters were shown in groups of three so that all text would be visible on at least one of the posters. In this way we made sure that the names of presenters would always be visible somewhere while also emphasizing the idea that the overriding narrative of the event are the interruptions themselves; a search for meaning will only be frustrated at some point. Pop-up pictures also occur throughout the pamphlet we created for the event, but in a way that is less obtrusive for the reader needing access to the information in print.
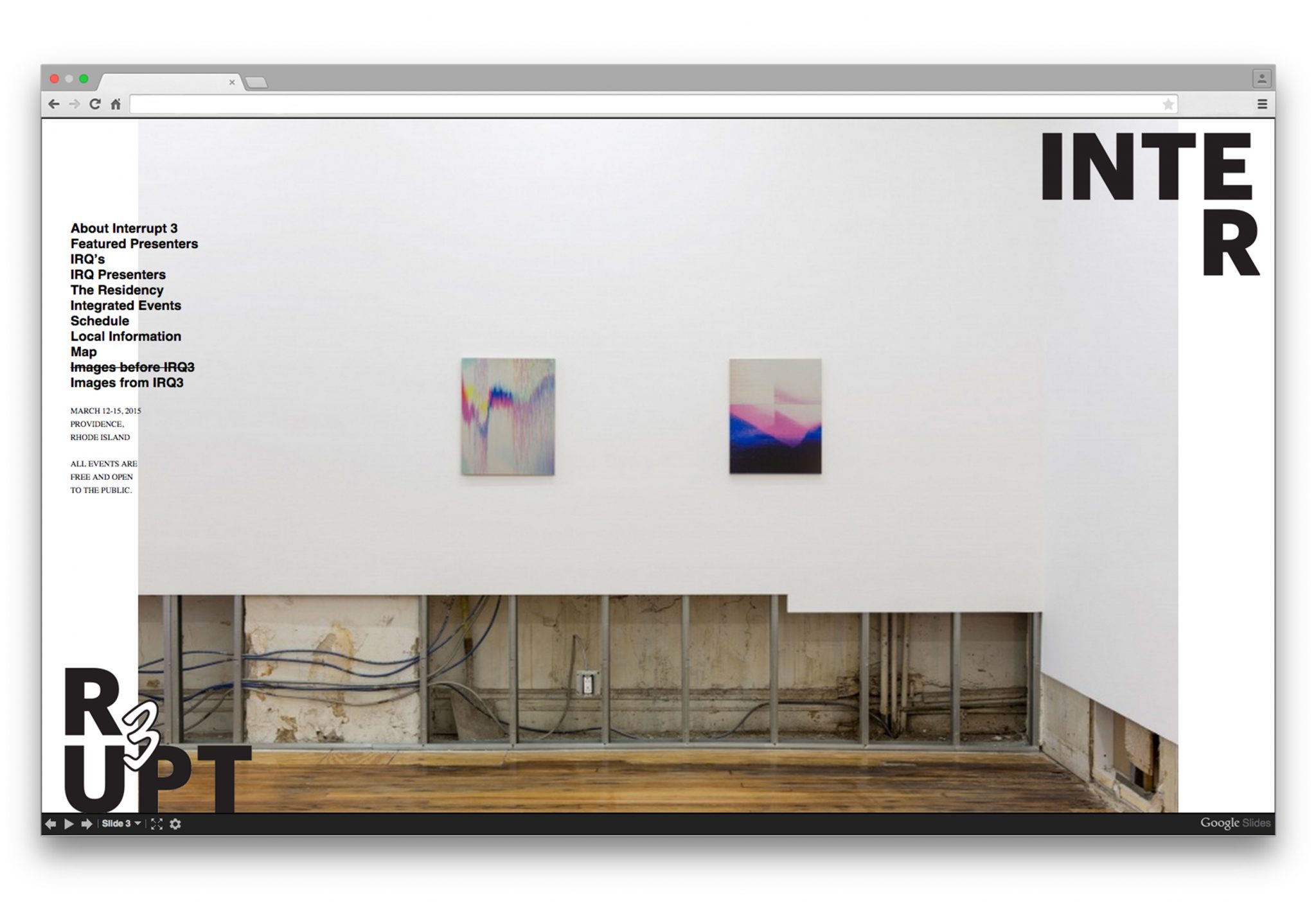
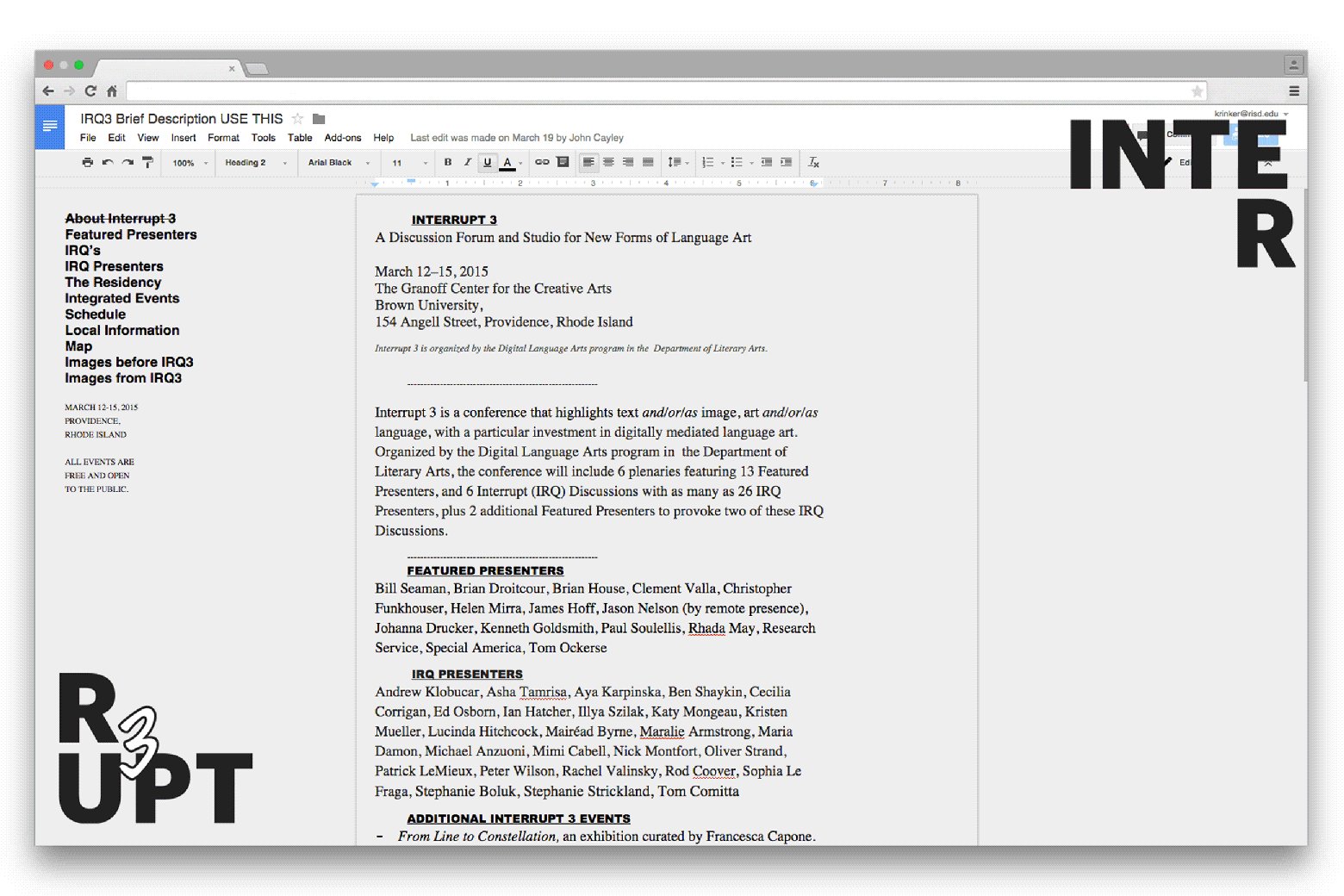
The most interactive and playful use of the pop-up interruption is in the website. The reader has the choice to click on each pop-up to remove it, or do nothing and allow the pop-ups to gradually invade the screen. We built the site on top of an actual google document page, so that conference organizers could make content updates until the very last minute. This feature also allowed us to apply the pop-ups to every page of the website without interfering with the website itself.
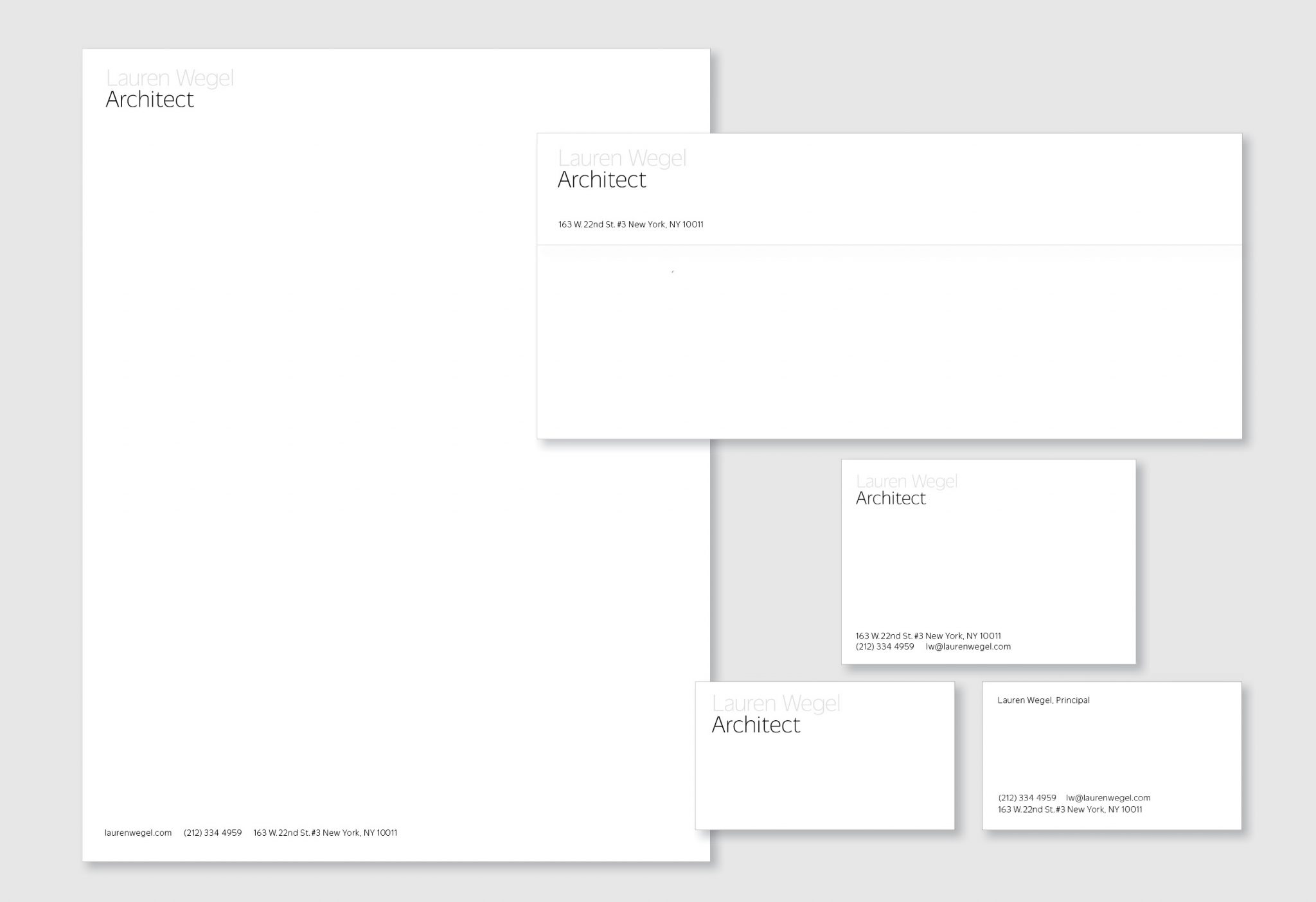
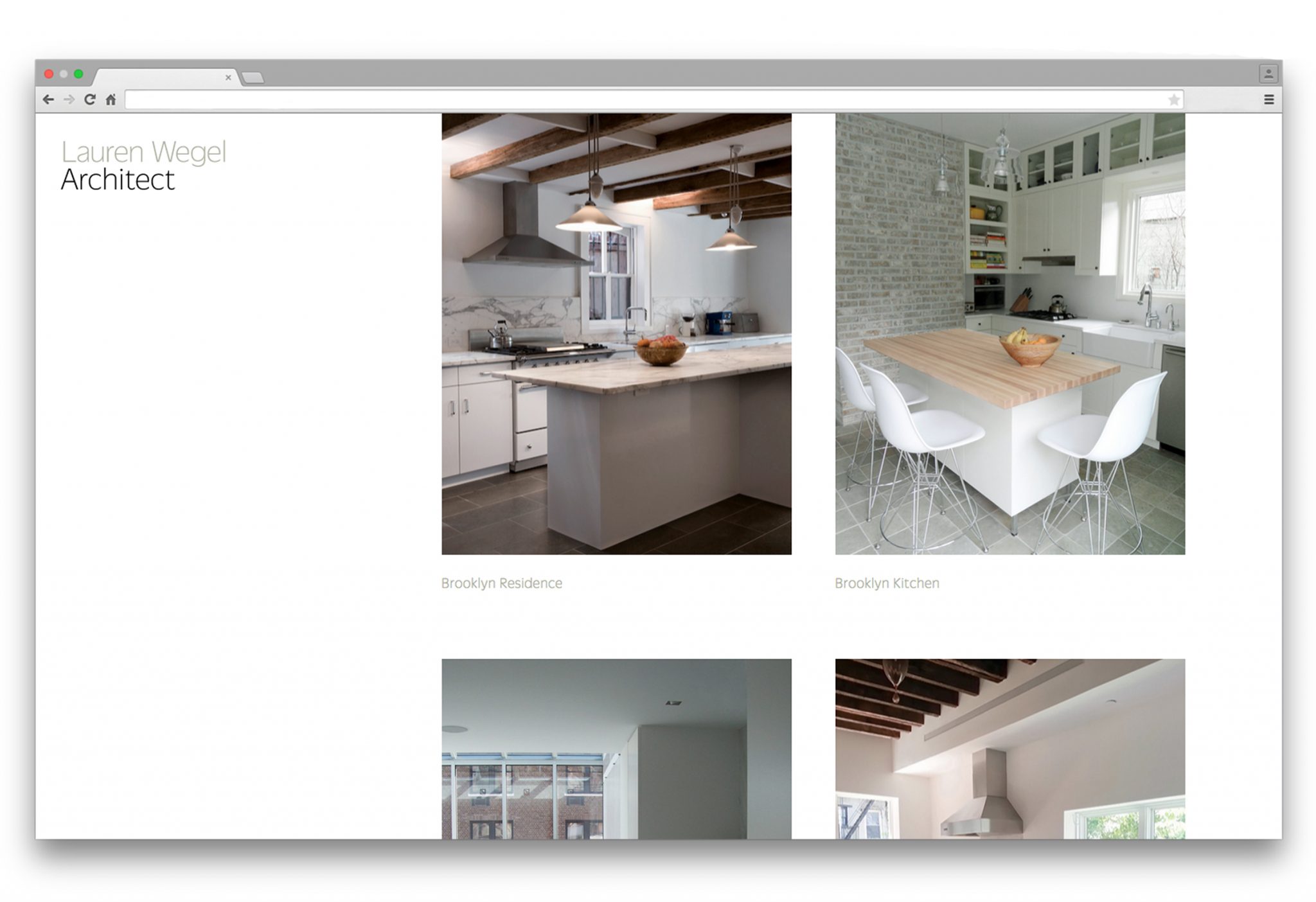
Lauren Wegel Architect
Architect Lauren Wegel was looking to share and promote her work in a way that would reflect her quiet, delicate style while assuaging any apprehension about her work being exposed to the public.
For her logotype, we looked for ways that would reflect her strength and precision as an architect, and the subtle beauty of her minimalism. The custom letterpress is a subtle tactile statement rather than loud pronouncement, and expresses her light, exact, and balanced touch. Her name is grayed out, again in line with her preference for the delicate statement.
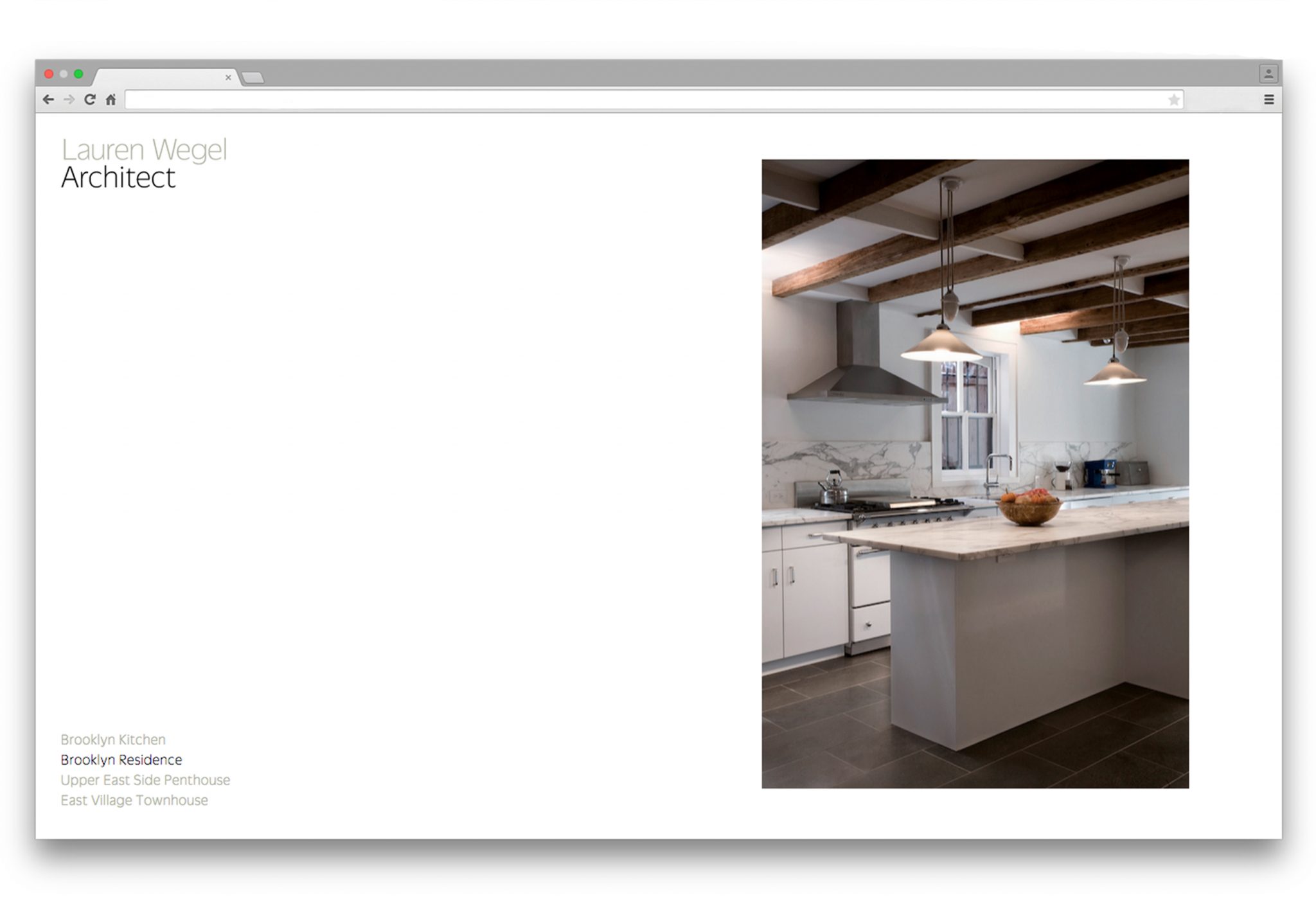
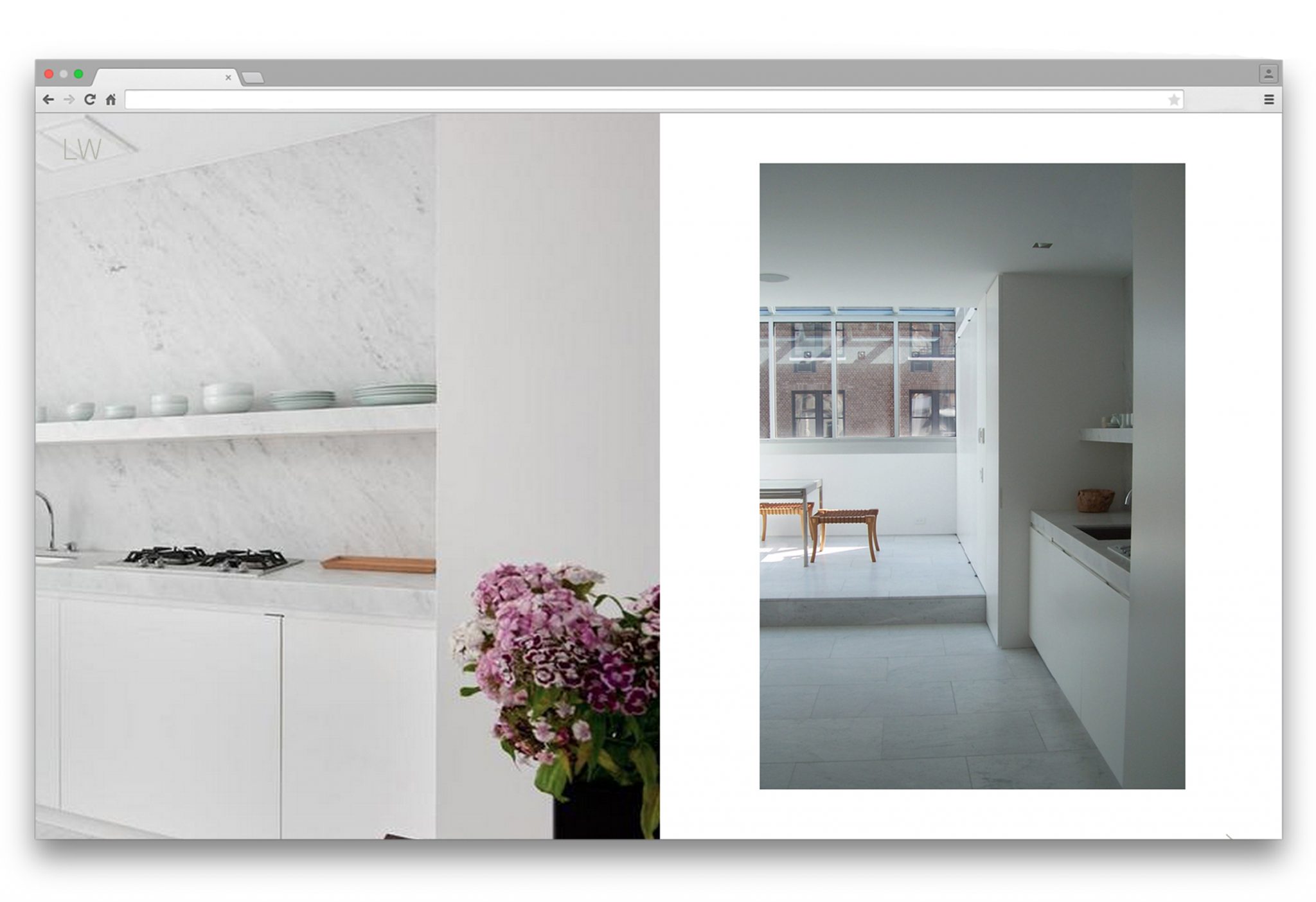
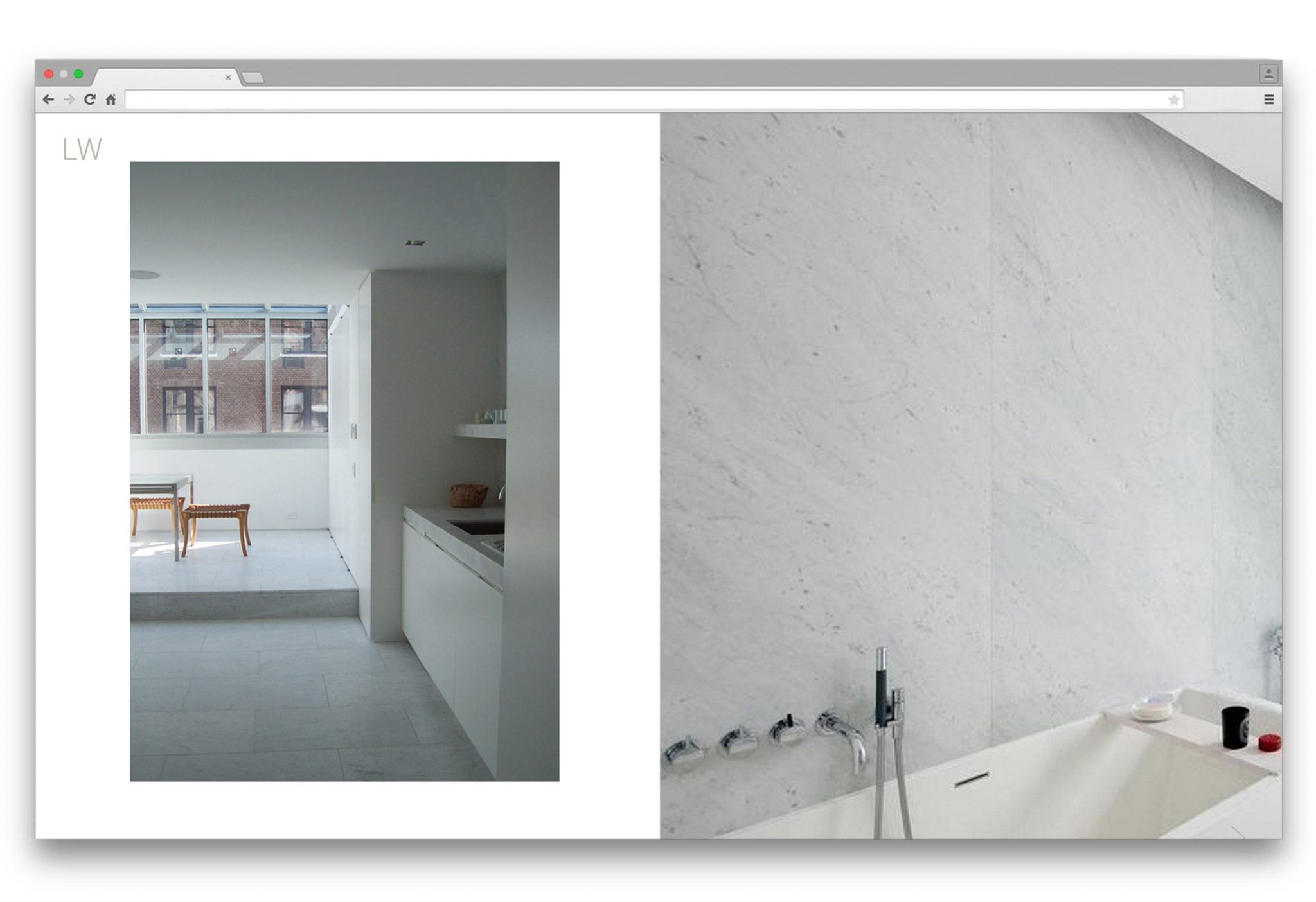
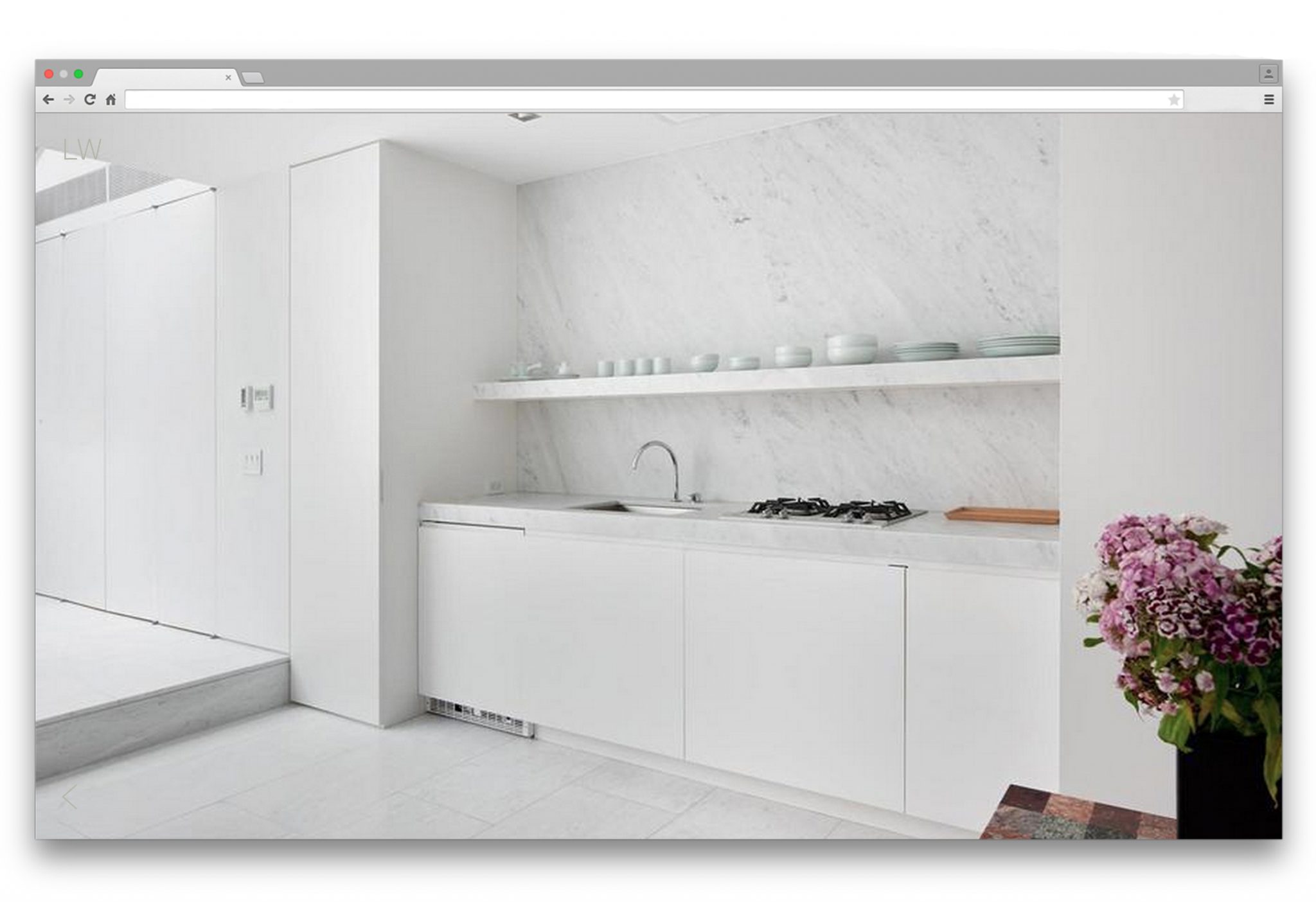
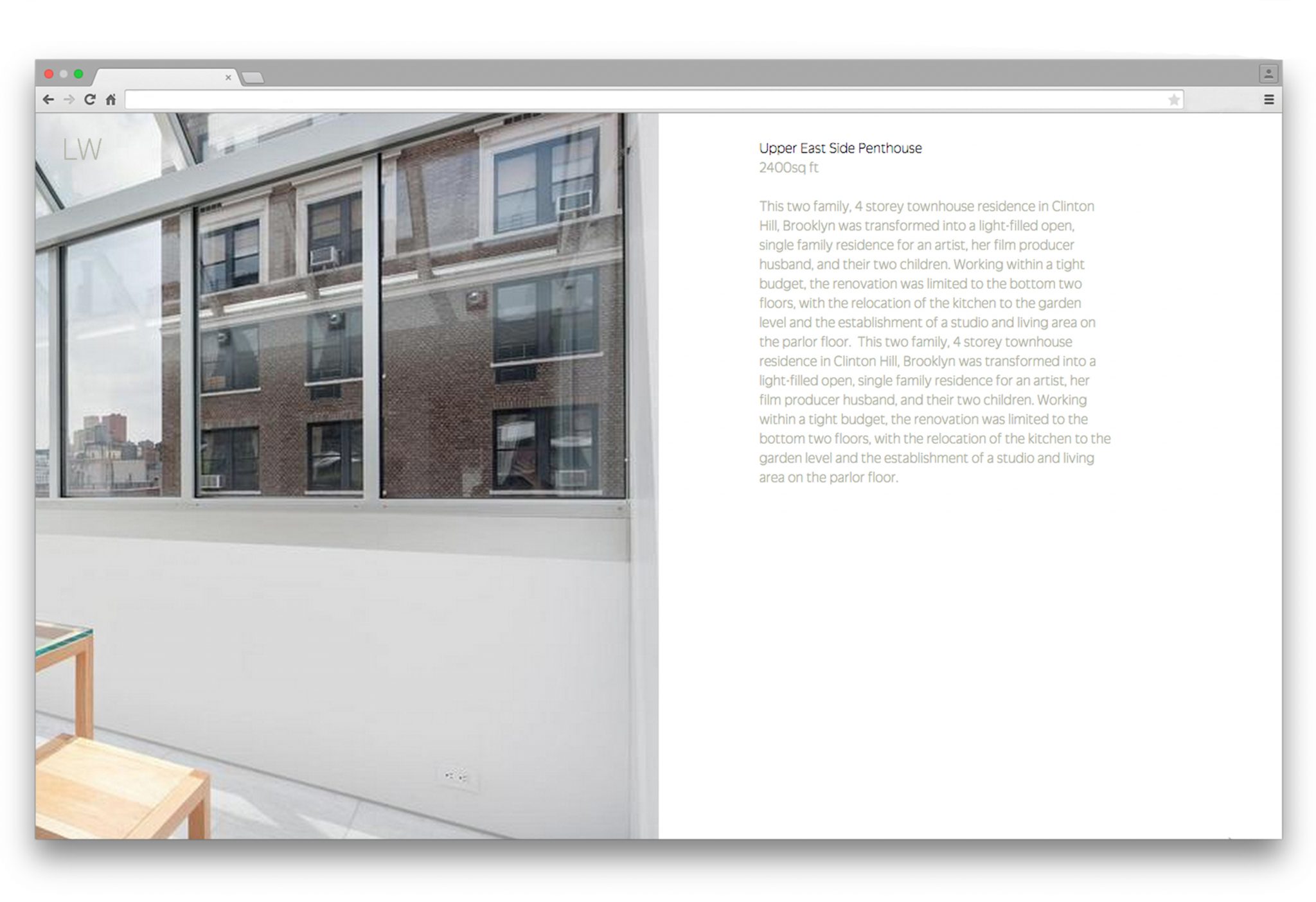
Similarly, in designing her website, we wanted to present her projects in a minimalist way that showcased her precision and harmony. We found inspiration in fashion editorials, where a strict relationship of images invites the reader to pause and take a closer look at the content. Her work is shown in photographs both cropped and fullscreen in order to create a focus on detail as well as a framing of the work as a whole. The partial advancement of the slideshow images crops the fullscreen images into halves, allowing for details to be focused on and nearly doubling the quantity of images.
Future Scenarios
Tech giant Samsung sponsored a studio at RISD under the theme of the future of industrial design. This project united Samsung with graduate students from both the Digital Media and Industrial Design departments in a class called “Future Scenarios”. After the semester we were asked to create a publication to archive all of the work done in class.
Rather than focus on possible future products, RISD approached the class as an opportunity to raise questions about the relationship between people, technology and industrial design and, more specifically, how industrial design might change how people are in a more fundamental way. The idea behind “Future Scenarios” was also to explore the unintended consequences and new social scenarios that might emerge through new forms of design.
The challenge we faced was how to pull together all the various student work and voices into a clear, coherent, and meaningful archive to present to Samsung after the class concluded. Students had created ten video vignettes exploring possible future scenarios and generated hundreds of open-ended, provocative questions relating to those videos, ranging from humorous to poignant to foreboding.
We decided to use these engaging questions as the core of the project because they seemed to explain the students’ videos without offering any concrete answers. Consequently, we created a book where each spread featured a video still along with a student question generated from that same video. The reader would not have to start from the beginning of the book, and instead could open the book at any point and experience a randomized, non-linear interaction with student ideas surrounding the common theme of “future scenarios”.
The reader will also notice a tight organizational scheme for the book. It has four thematic sections, each with a table of contents and divided into chapters that then are organized consistently throughout. Each chapter opening features an original design incorporating black, red, white, and blue, which is a merging of the colors of the flags of South Korea and the United States. (The logo we designed for the book, visible on the cover and spine, is also a merging of the RISD and Samsung identities.)
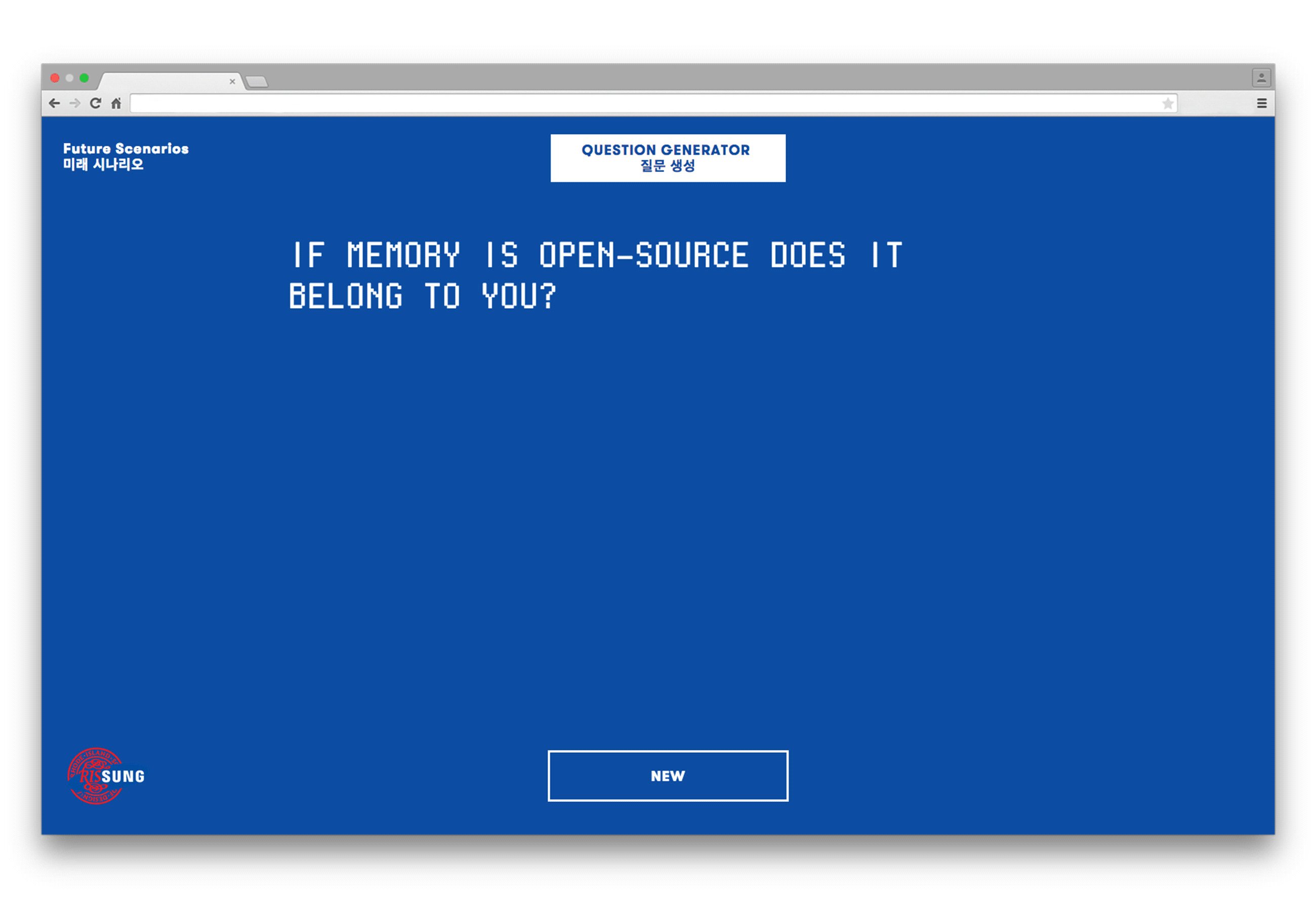
In addition, certain elements to this tangible print book link the reader to various online resources. We provide access to student videos in full online by including corresponding QR codes. We also created an online question generator that creates even more questions pertaining to “future scenarios” through a computer program that randomizes words from the original student questions, suggesting an infinite source of questions and a technologically driven interplay between absurdity and originality. The blue pages of each chapter opener feature sample website-generated questions.
By reading and interacting with the print book, we hope that the reader gets a sense of the expanse of student ideas during the class and the spirit of inquiry and curiosity that drove them. The print book is available on-demand through Amazon.