Archives
RISD Digital+Media Dept. Website
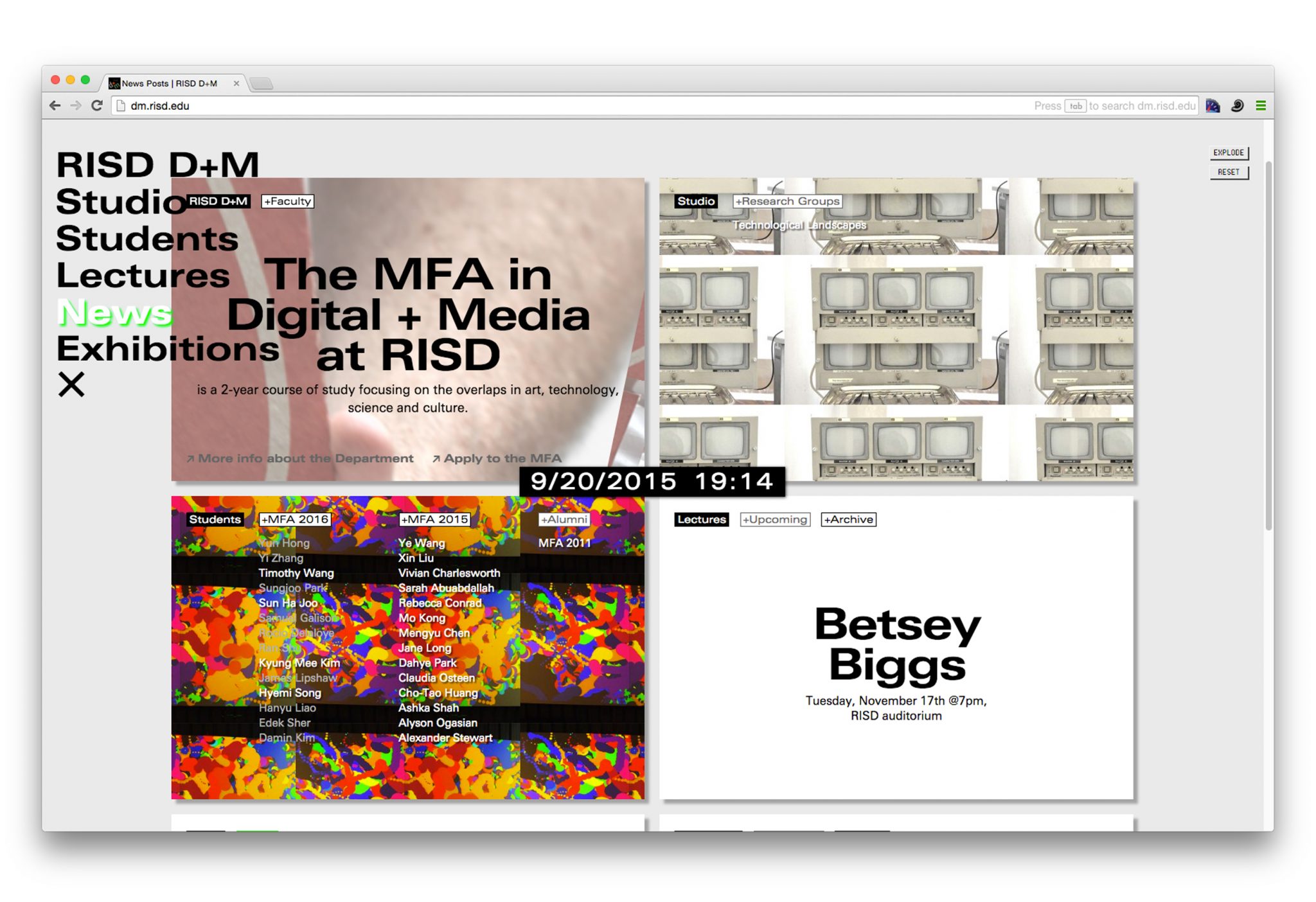
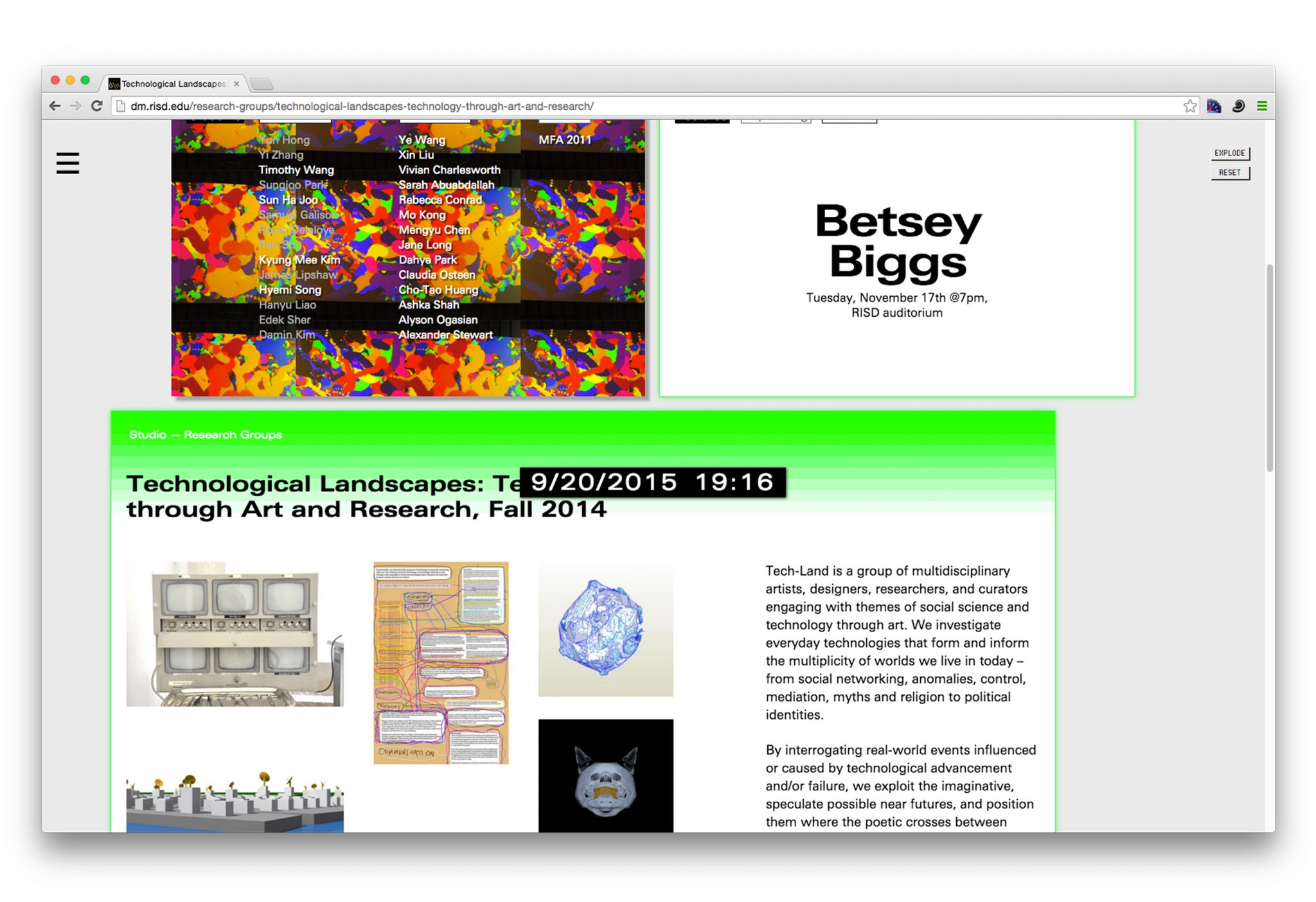
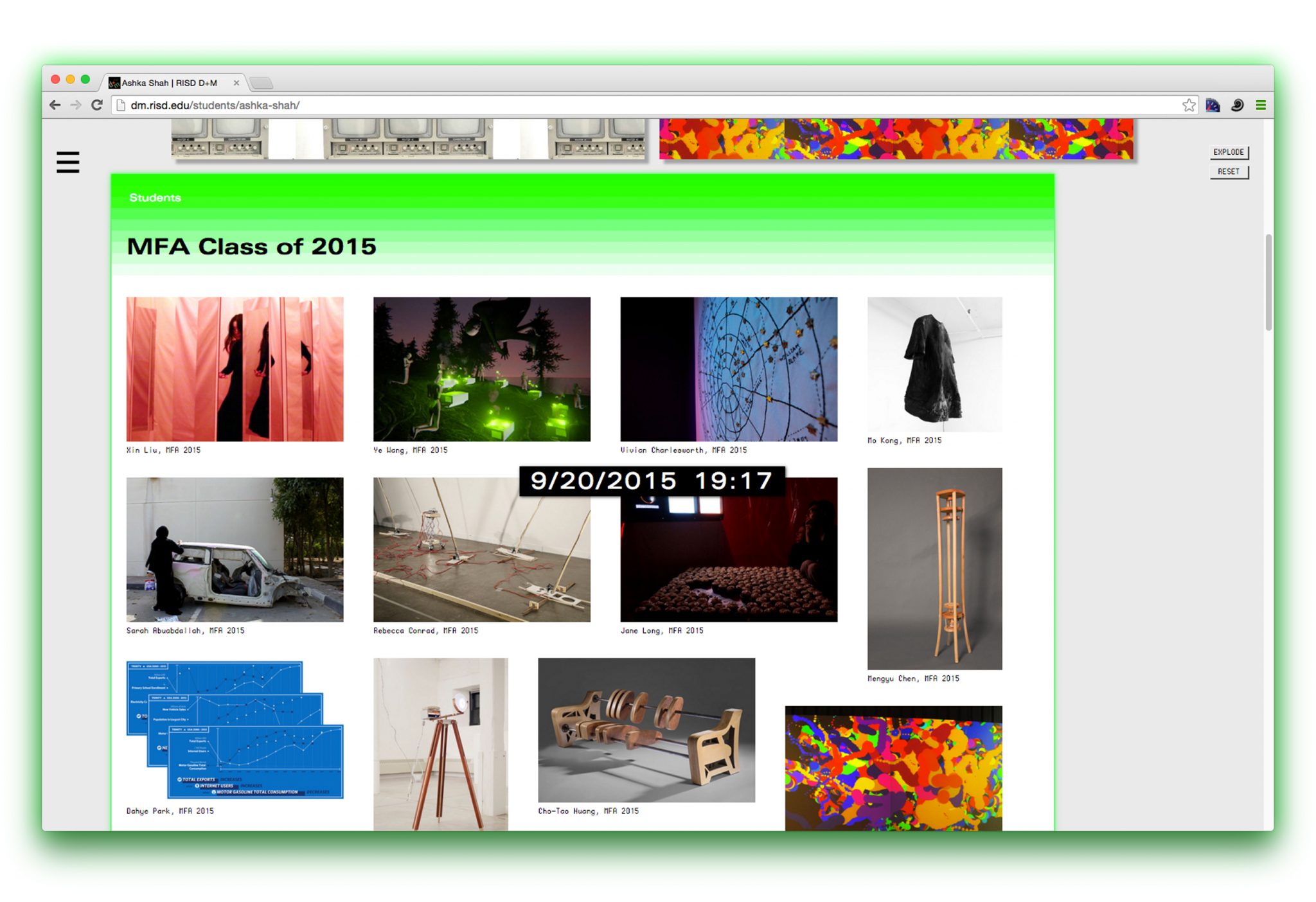
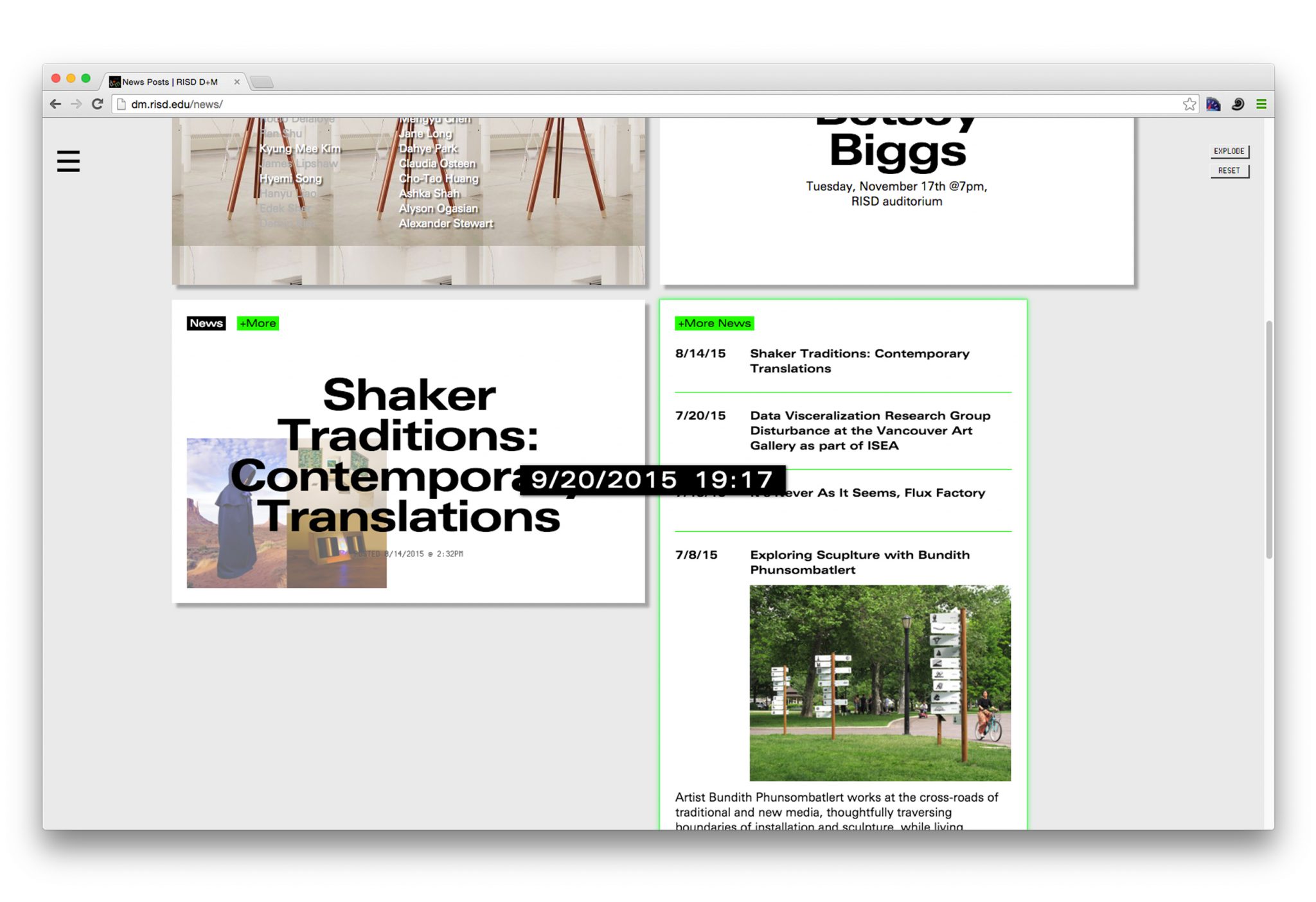
In 2014 we were approached by the Digital + Media department at RISD to design an experimental and playful website that could encapsulate the energy of the department. The site was conceived as a window into the department’s current activities by students and visiting artists and lecturers, and acts as a kind of ‘dashboard’ of up-to-date goings-on. In this way, the site is a place for current students to see and participate in the activities; prospective students get a view into the atmosphere of the department, rather than the standard how-to-apply information of a departmental website. The site is a living archive of the activities and work, with sections for lectures, exhibitions, news, student and alumni pages and coursework pages.
The site is built as one centralized page, with each section opening a new window that dives deeper into more detail, rather than navigating to different pages. The ‘explode’ button opens all everything to get a full-picture and in-depth look at the Digital + Media universe. Multi-media functioning is supported, with lecture videos embedded into the site. The dashboards date and time bar supports the concept of the most recent look into the state of the department.
Interrupt 3: Language Art Conference
In the spring of 2015 Brown University hosted the third annual “Interrupt” conference, an event created by the Digital Language Arts program of the Department of Literary Arts. This conference explored ways that coding can create new forms of literature. The format of the conference included “Interrupt sessions” in which artists had five minutes to present their work but could be interrupted at any point by another presenter. In this way interruption itself became a protagonist, taking on various unexpected forms and playing with how people experienced interruption.
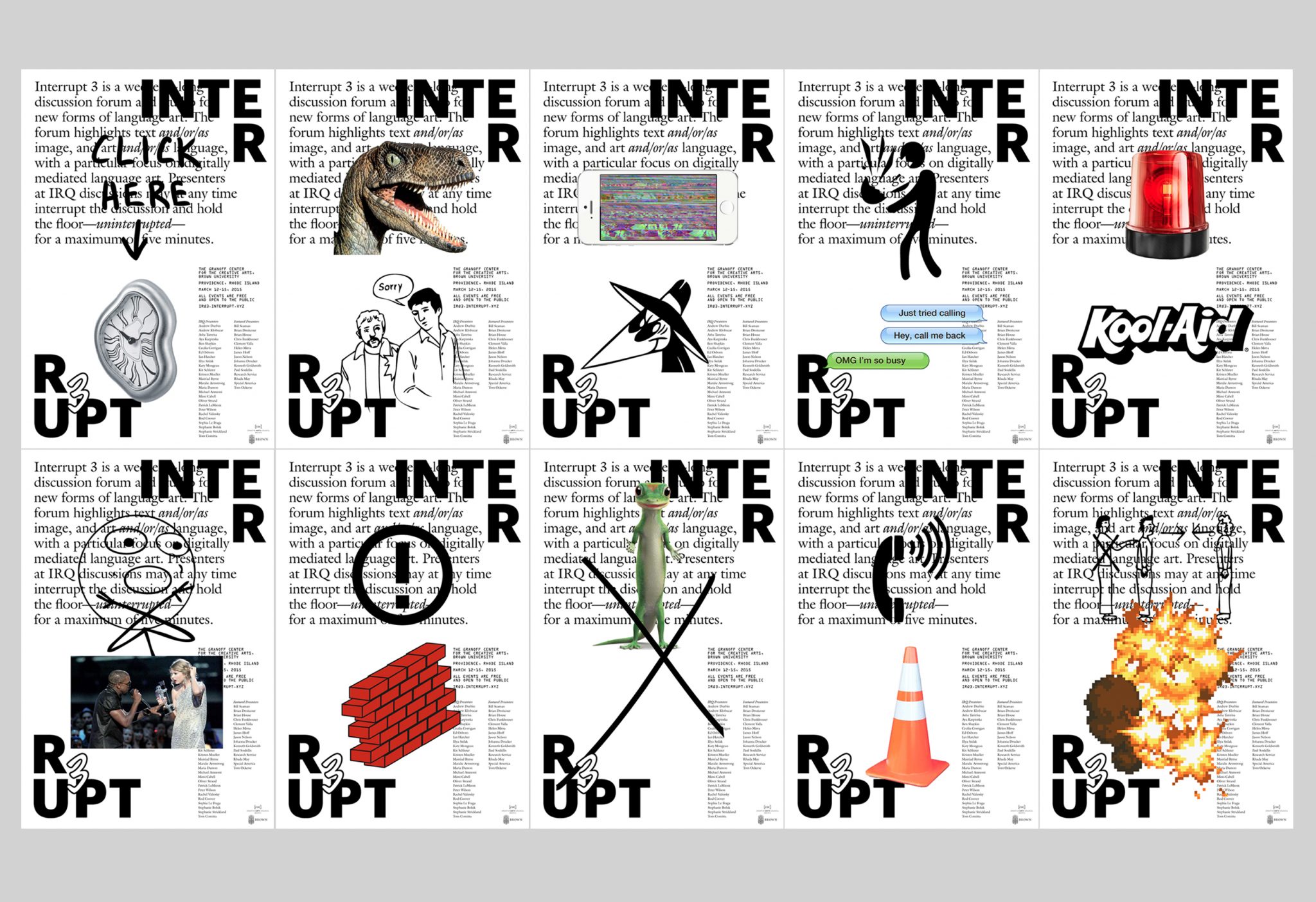
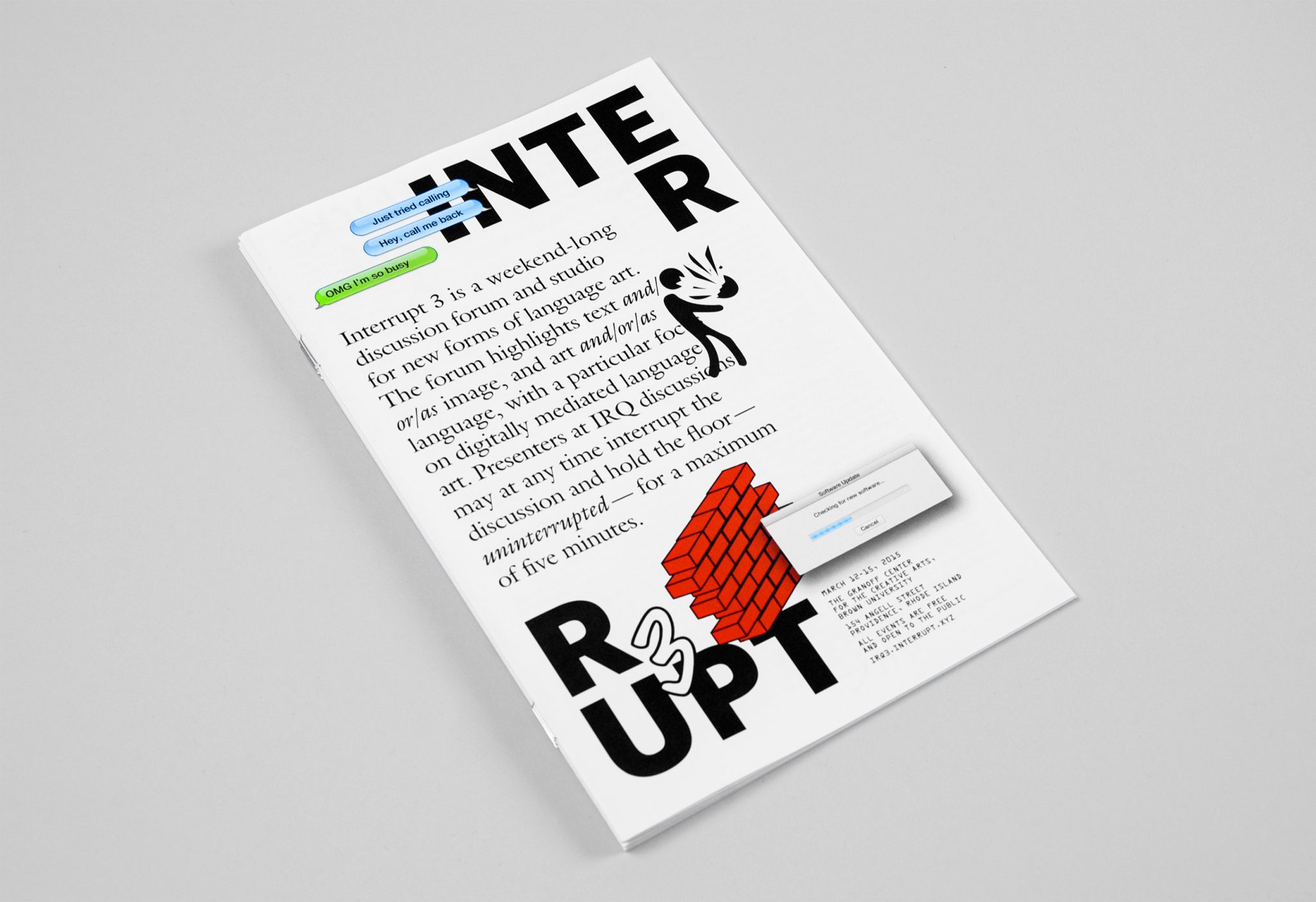
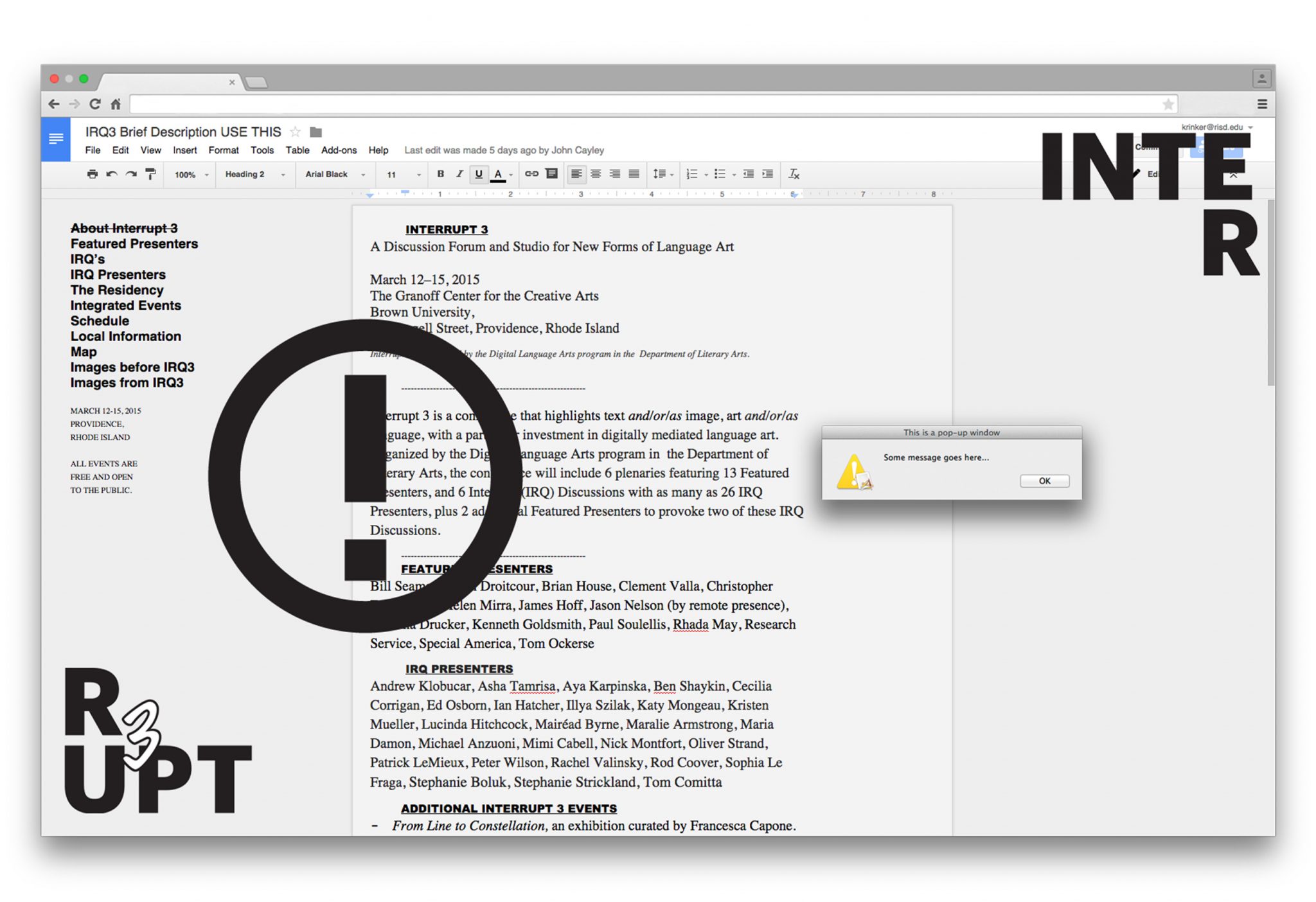
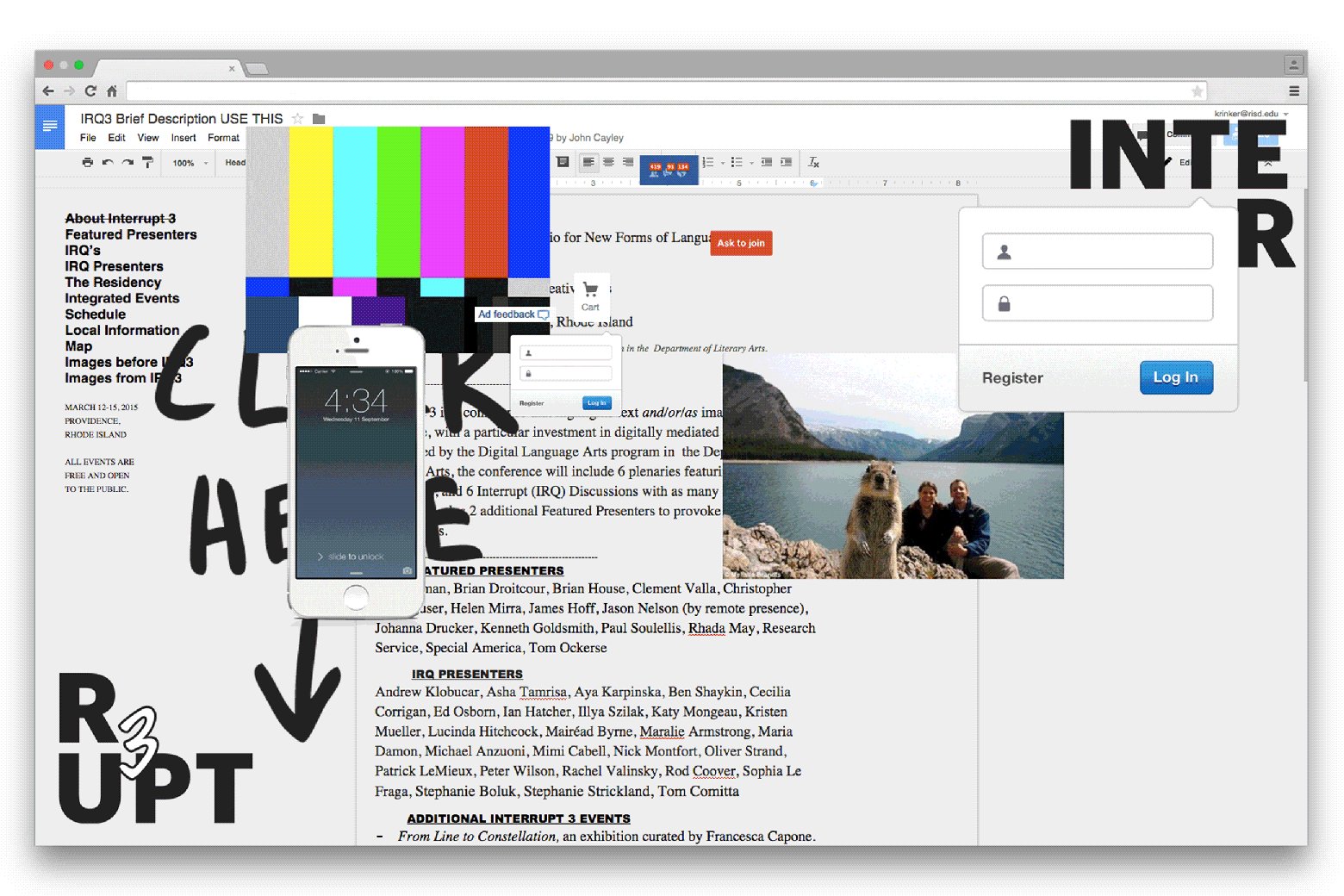
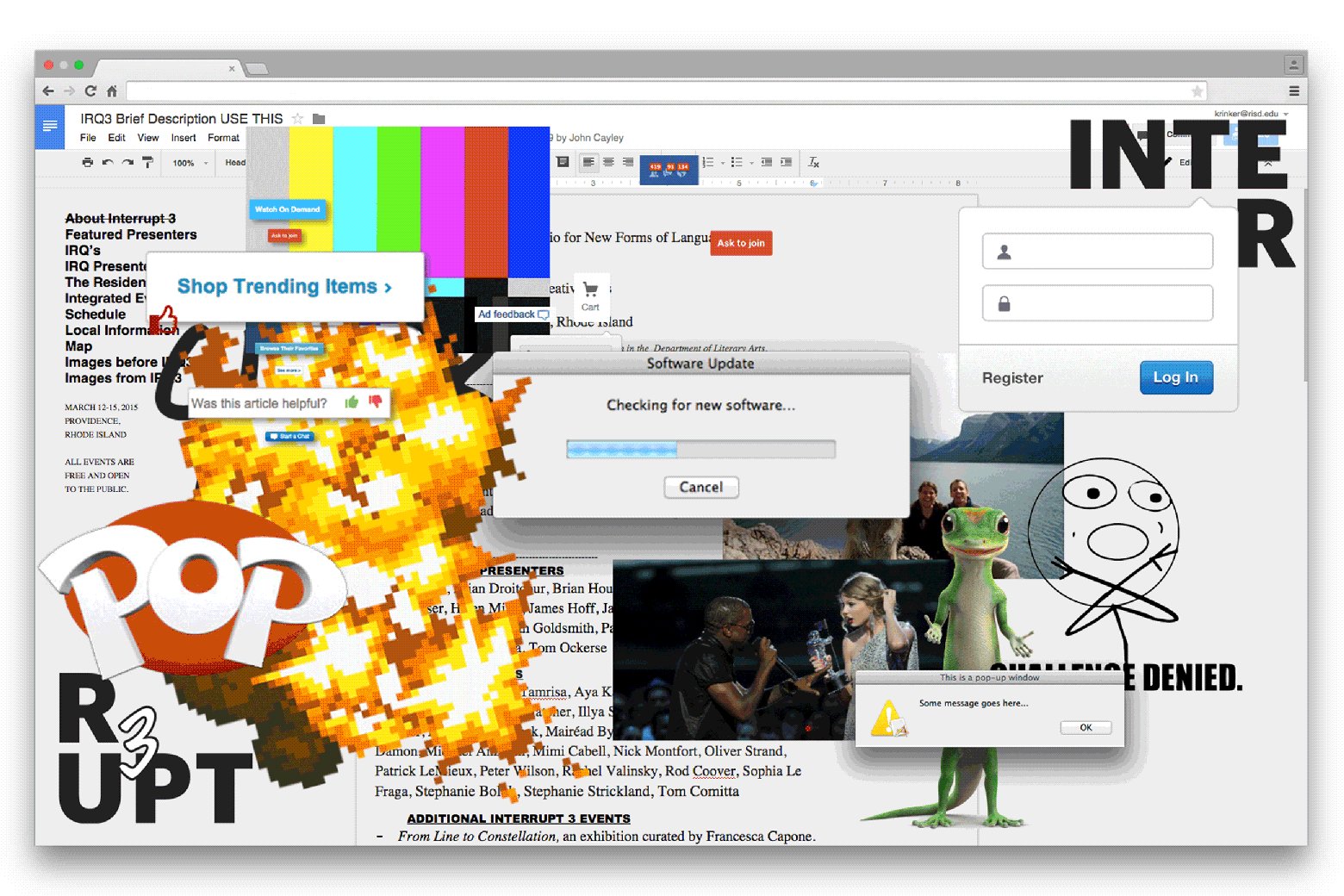
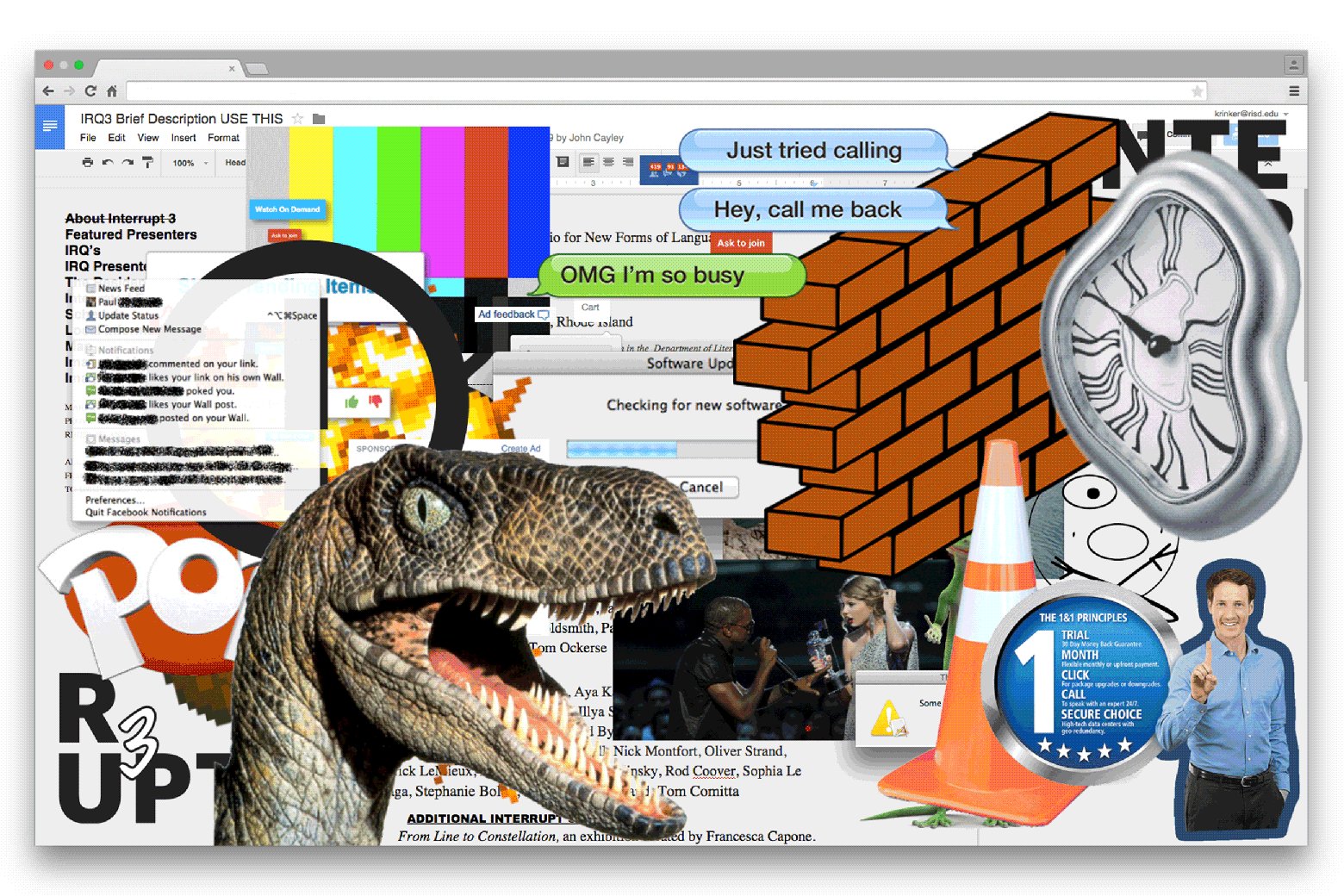
We were asked to create the identity of this event, including posters, a pamphlet, and the website. Two elements formed the core of the identity we would use throughout these materials: the logo with the word “Interrupt 3” split apart and in opposite corners, and seemingly random pop-up images that would appear actively on a screen or would surprise a reader on a printed page or surface.
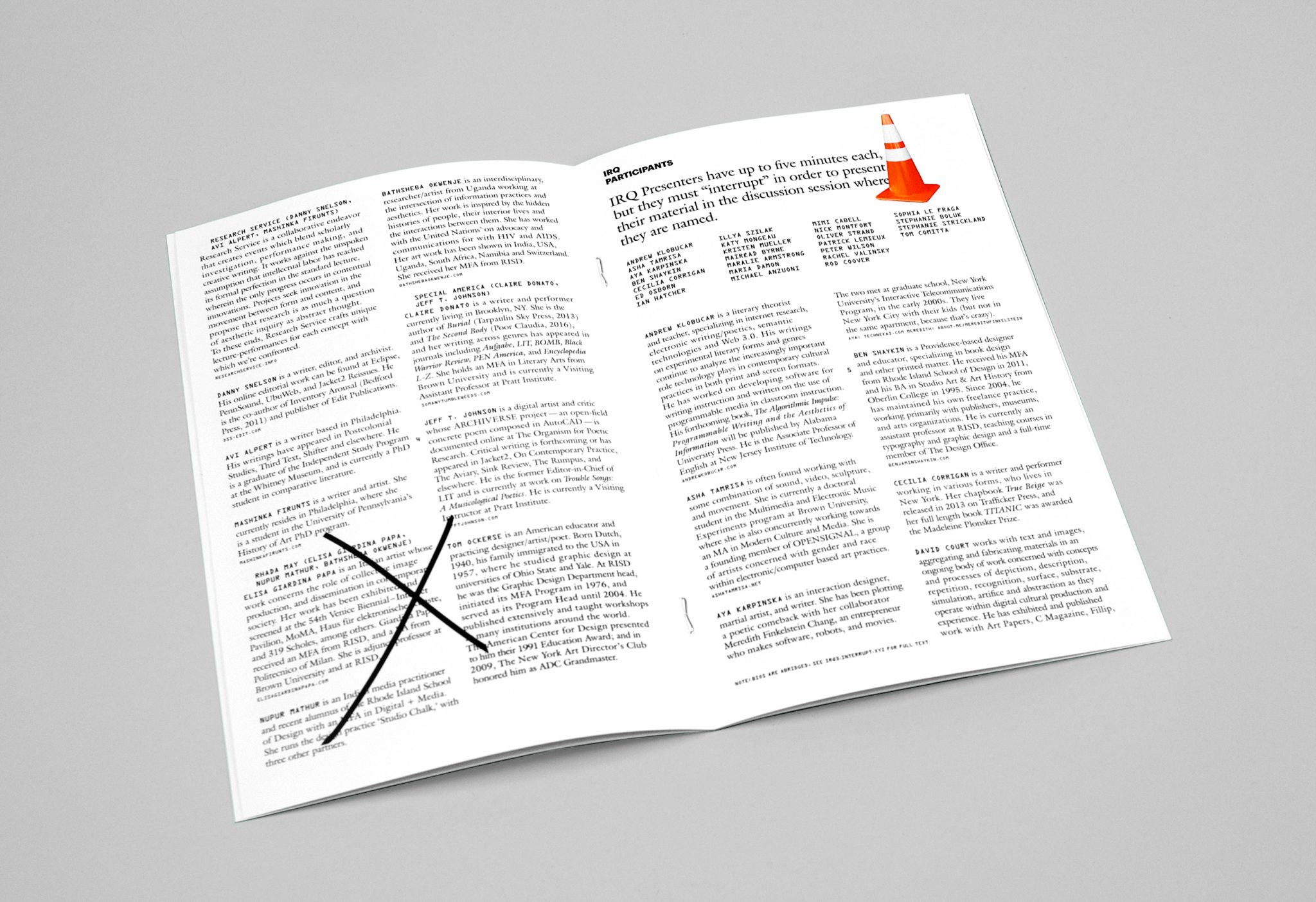
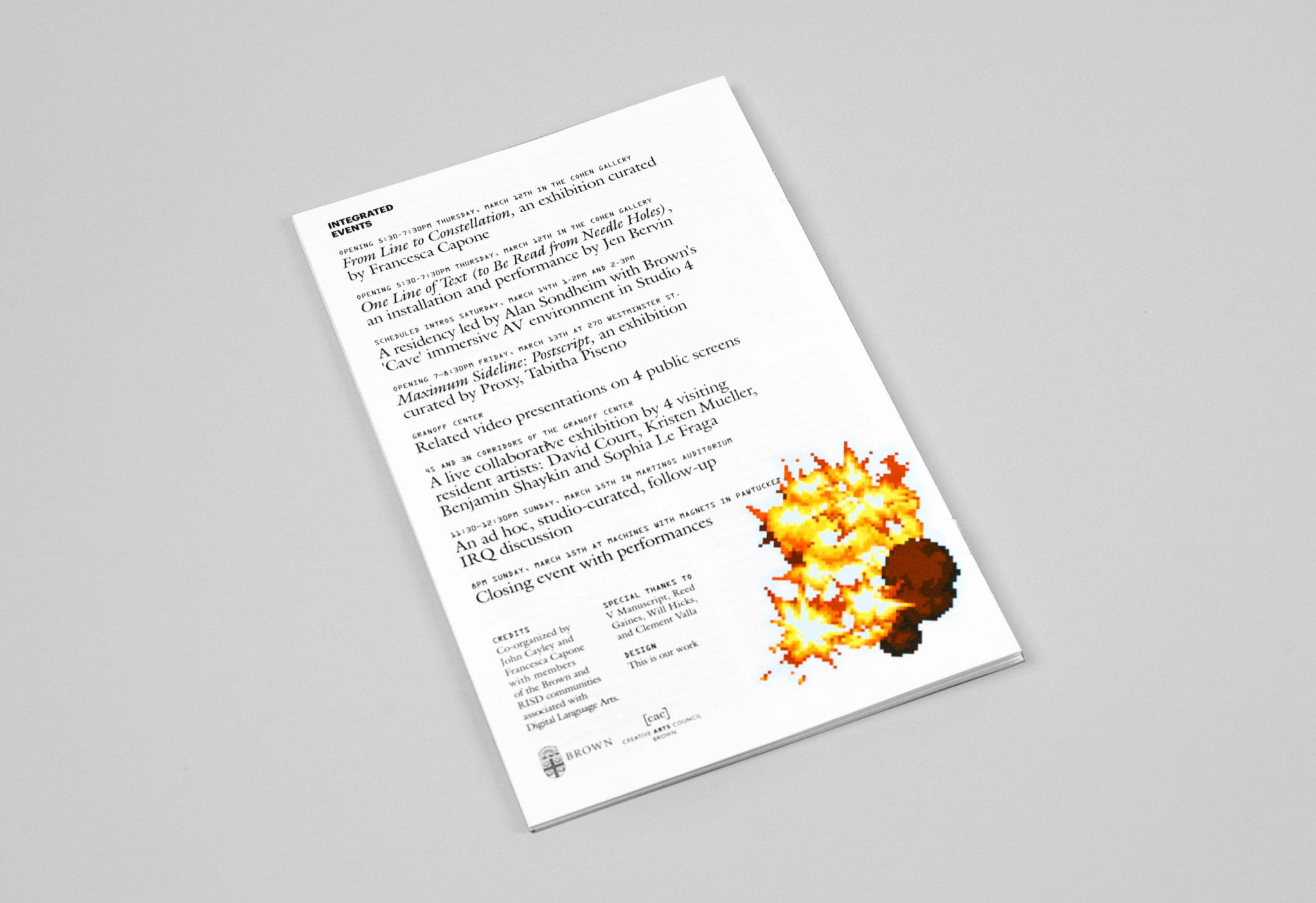
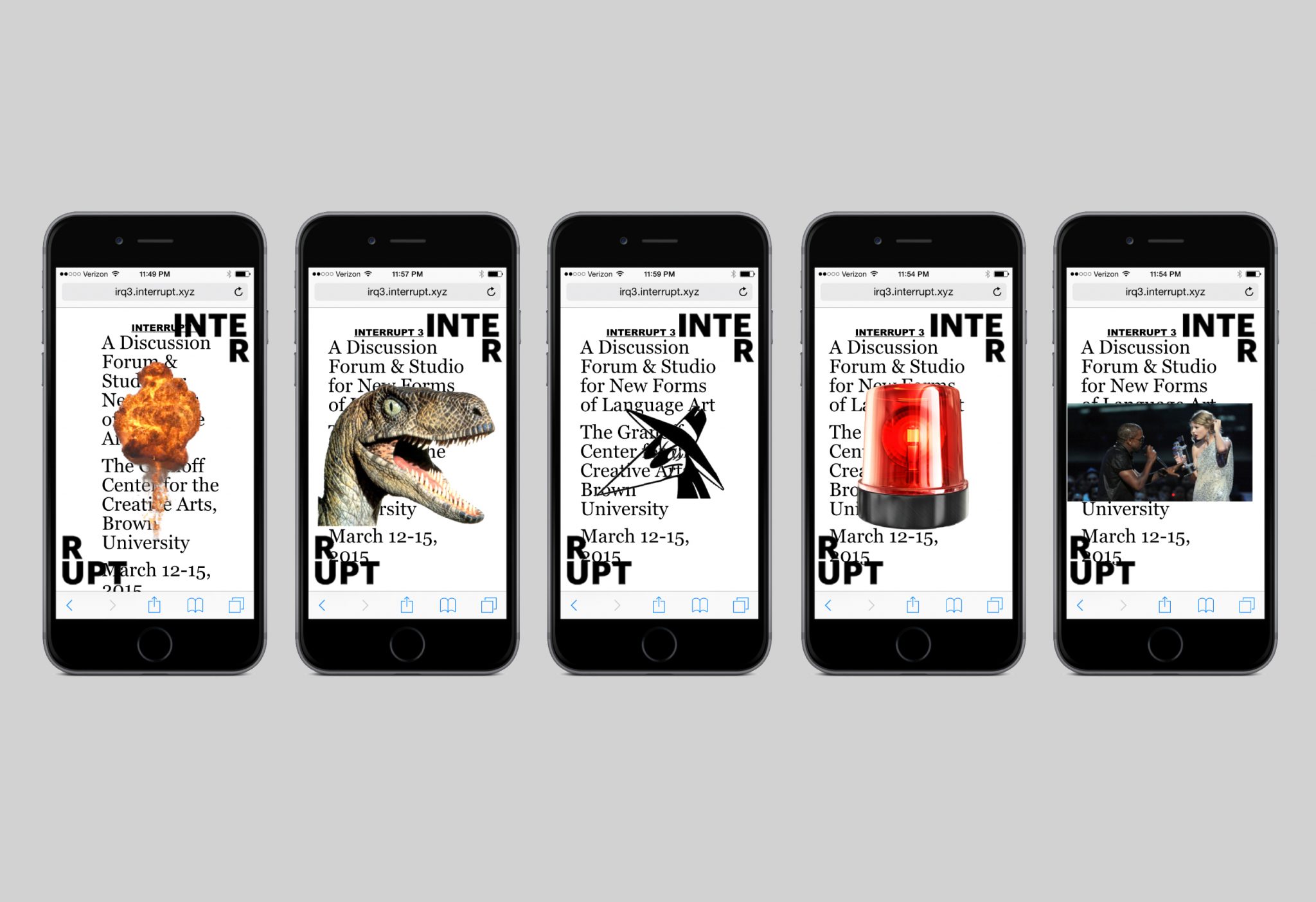
Our posters feature background text that is covered by interruptions of the logo and pop-up images. We created ten different versions of this poster, each with a unique combination of an illustration and photograph as pop-ups. While the pop-ups might seem haphazard, they were actually placed systematically and posters were shown in groups of three so that all text would be visible on at least one of the posters. In this way we made sure that the names of presenters would always be visible somewhere while also emphasizing the idea that the overriding narrative of the event are the interruptions themselves; a search for meaning will only be frustrated at some point. Pop-up pictures also occur throughout the pamphlet we created for the event, but in a way that is less obtrusive for the reader needing access to the information in print.
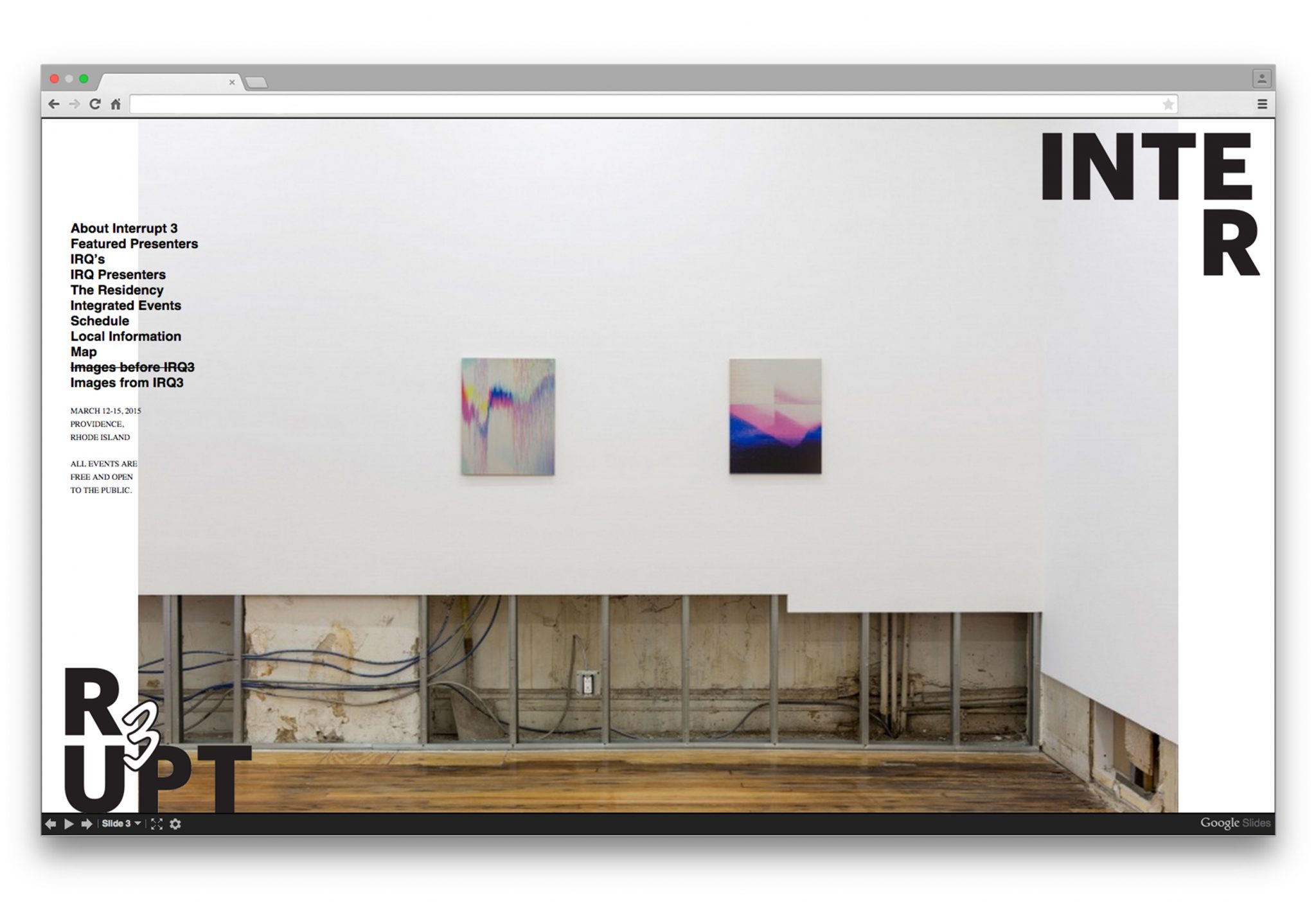
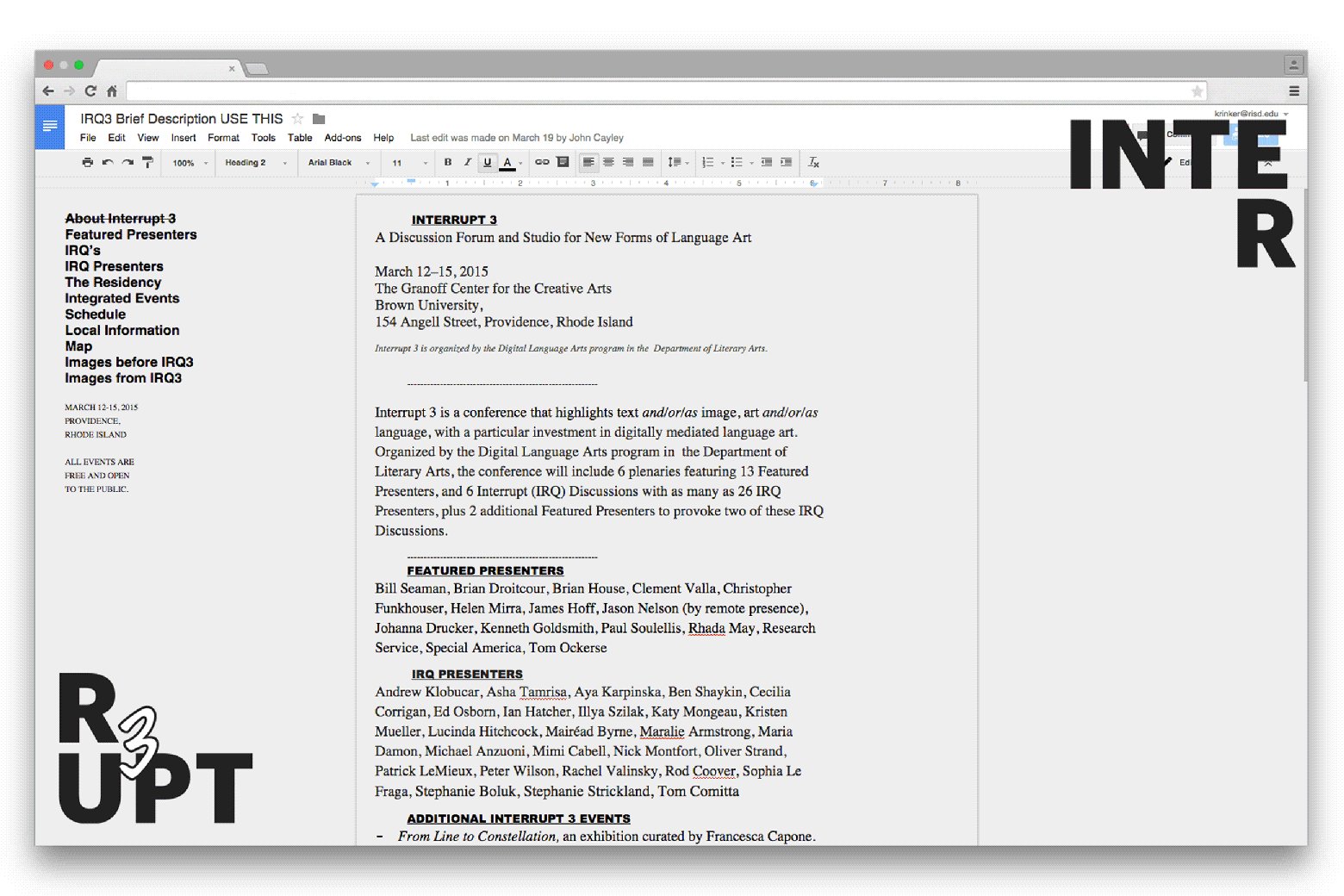
The most interactive and playful use of the pop-up interruption is in the website. The reader has the choice to click on each pop-up to remove it, or do nothing and allow the pop-ups to gradually invade the screen. We built the site on top of an actual google document page, so that conference organizers could make content updates until the very last minute. This feature also allowed us to apply the pop-ups to every page of the website without interfering with the website itself.